Dreamweaver怎么实现网站中英文分页功能?
在使用织梦建站的时候如果是中英文版本的网站,分页就需要对应英文地址,该怎么使用Dreamweaver实现织梦的中英文分页功能呢?下面我们就来看看详细的教程。
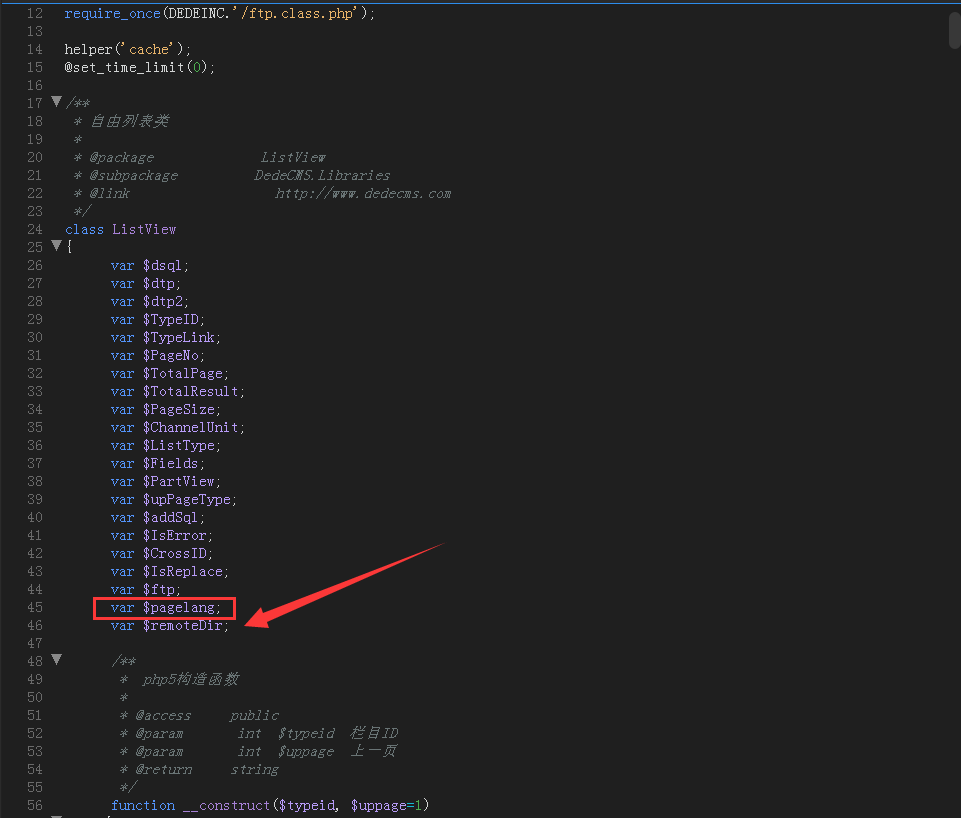
1、网站根目录找到include/arc.listview.class.php用Dreamweaver打开,找到(约45行)var $remoteDir;在其下面加上一个新行var $pagelang;

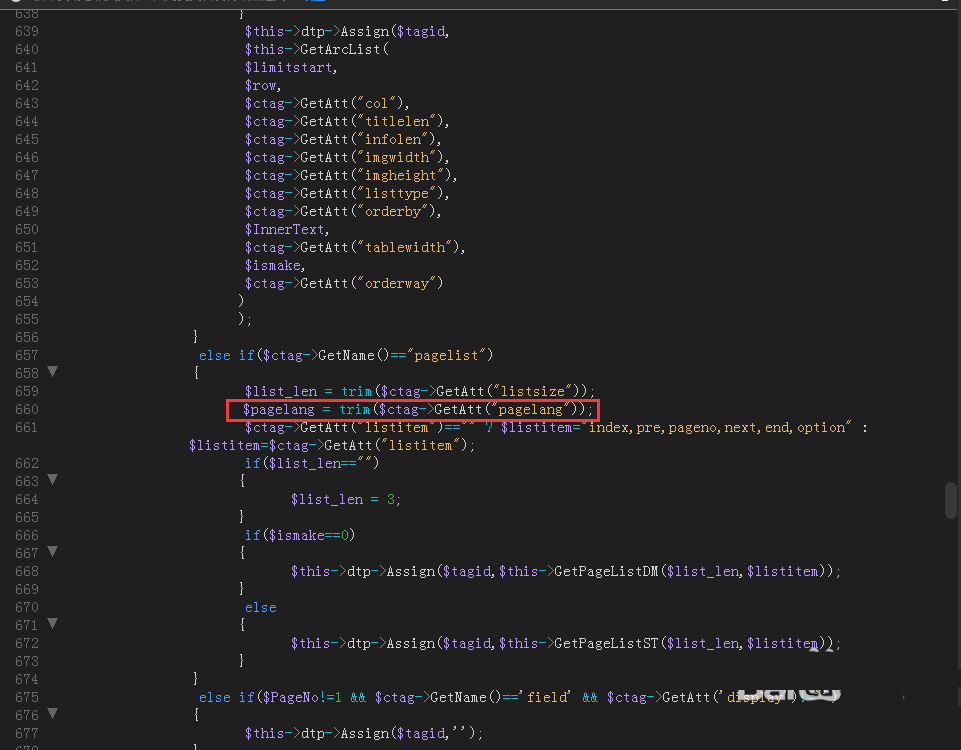
2、继续找到(约528行)$list_len = trim($ctag->GetAtt("listsize"));在其下面加上一个新行$pagelang = trim($ctag->GetAtt("pagelang"));

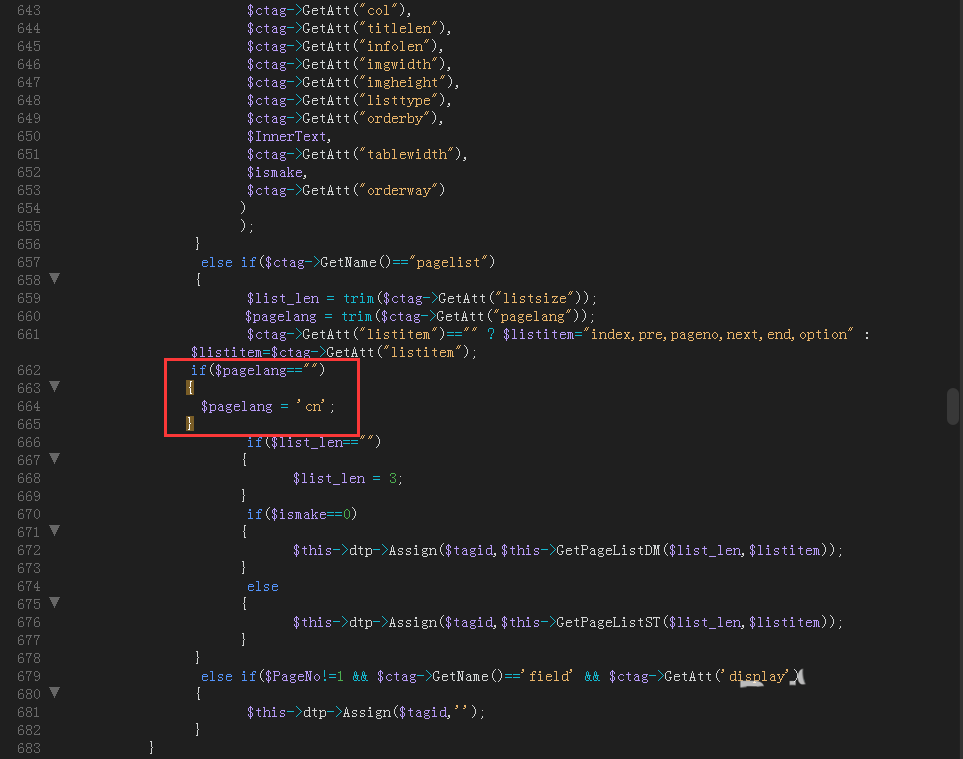
3、找到(约531行)
if($list_len=="") { $list_len = 3; }在其下面增加
if($pagelang==""){$pagelang = 'cn';}
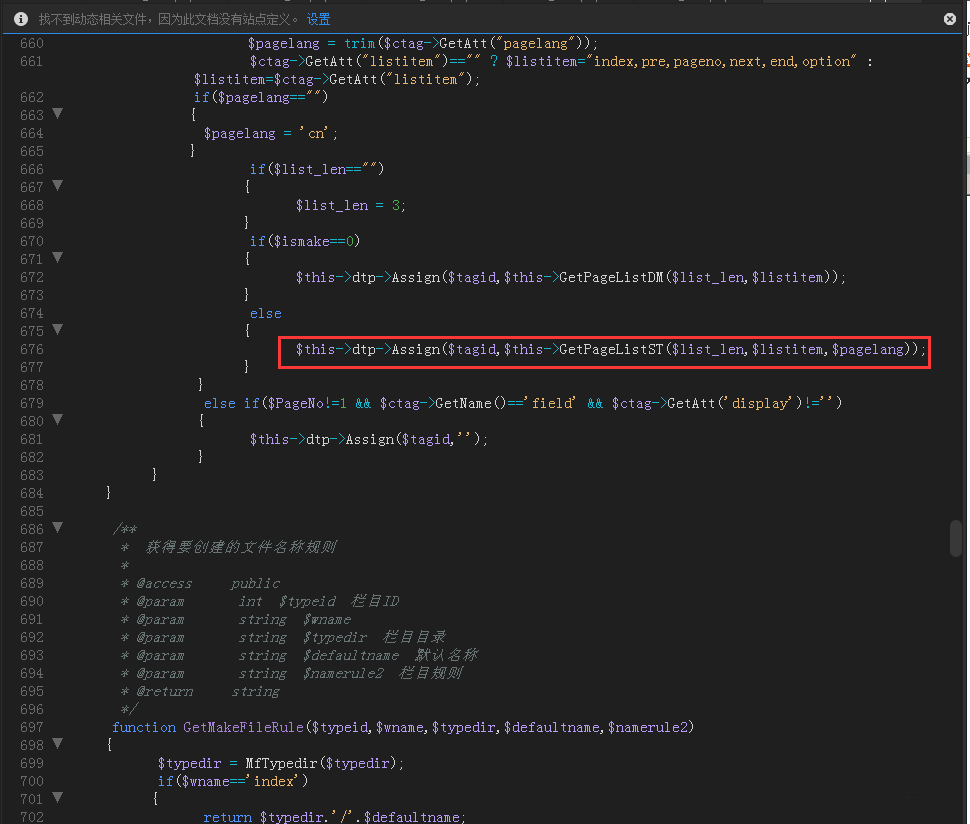
4、修改(约545行)
$this->dtp->Assign($tagid,$this->GetPageListST($list_len,$listitem));为$this->dtp->Assign($tagid,$this->GetPageListST($list_len,$listitem,$pagelang));

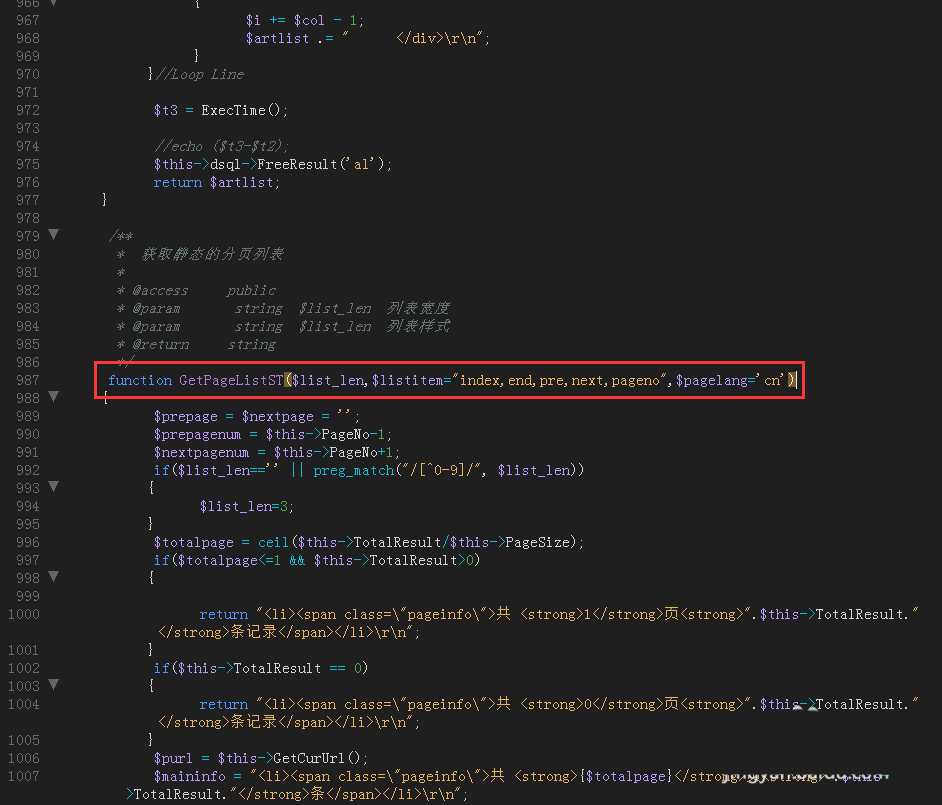
5、修改
function GetPageListST($list_len,$listitem="index,end,pre,next,pageno")为function GetPageListST($list_len,$listitem="index,end,pre,next,pageno",$pagelang='cn')

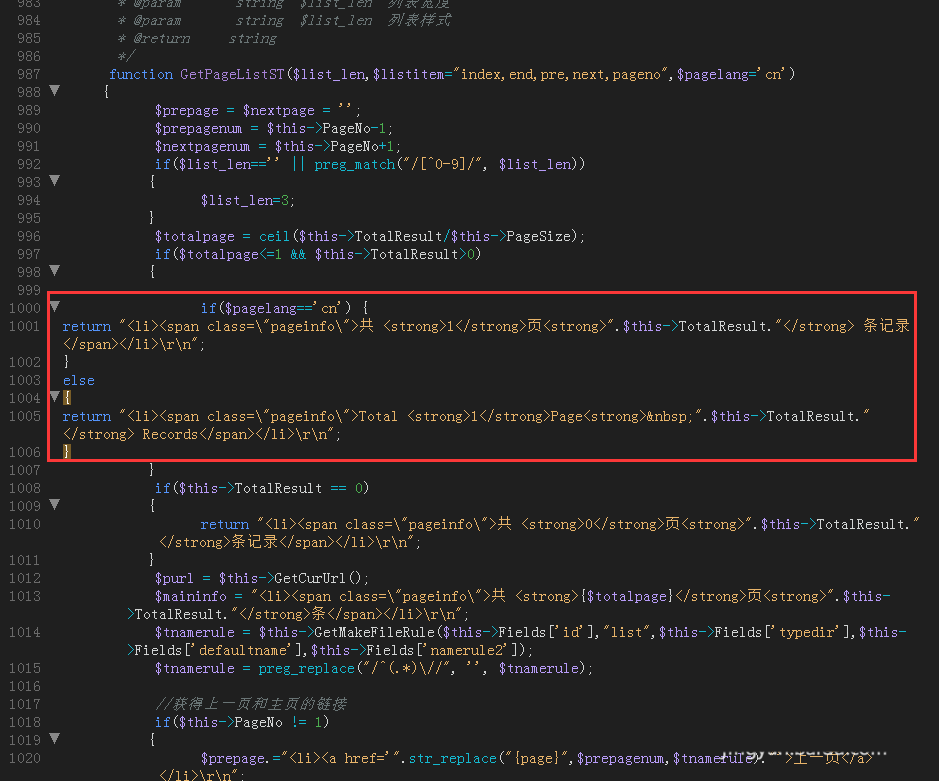
6、修改
return "<li><span class="pageinfo">共 <strong>1</strong>页<strong>".$this->TotalResult."</strong>条记录</span></li>rn";
为
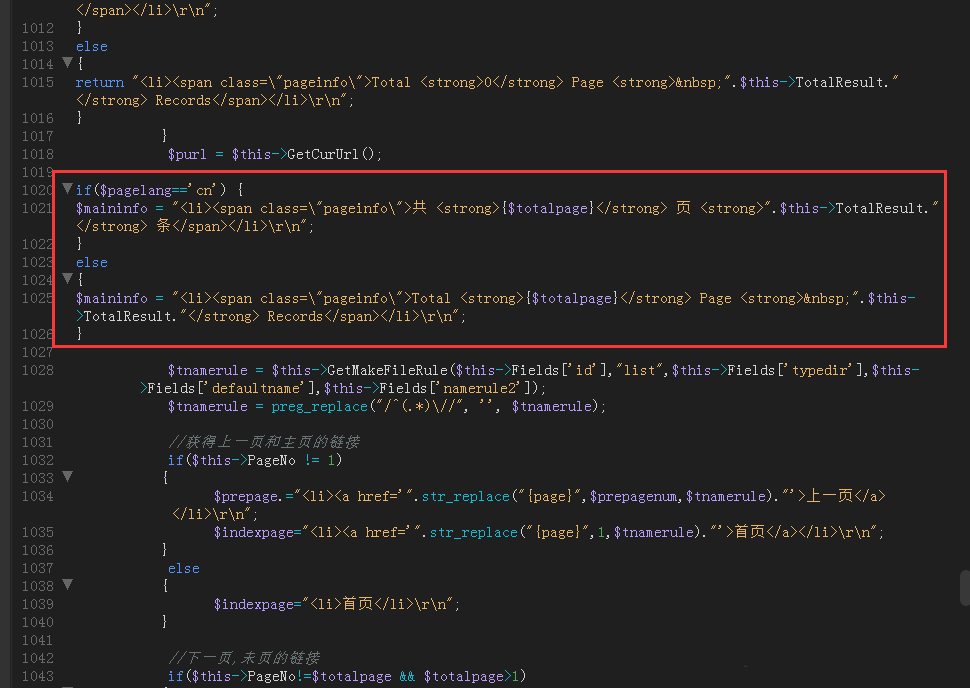
if($pagelang=='cn') {return "<li><span class="pageinfo">共 <strong>1</strong>页<strong>".$this->TotalResult."</strong> 条记录</span></li>rn";}else{return "<li><span class="pageinfo">Total <strong>1</strong>Page<strong> ".$this->TotalResult."</strong> Records</span></li>rn";}修改
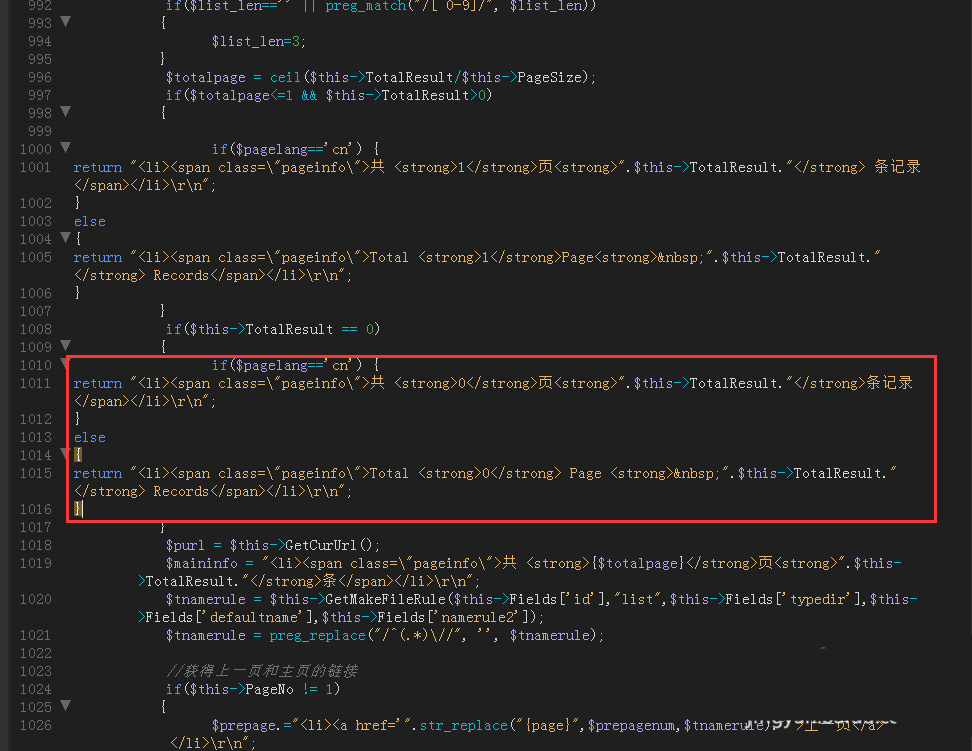
return "<li><span class="pageinfo">共 <strong>0</strong>页<strong>".$this->TotalResult."</strong>条记录</span></li>rn";
为
if($pagelang=='cn') {return "<li><span class="pageinfo">共 <strong>0</strong>页<strong>".$this->TotalResult."</strong>条记录</span></li>rn";}else{return "<li><span class="pageinfo">Total <strong>0</strong> Page <strong> ".$this->TotalResult."</strong> Records</span></li>rn";}修改
$maininfo = "<li><span class="pageinfo">共 <strong>{$totalpage}</strong>页<strong>".$this->TotalResult."</strong>条</span></li>rn";为



7、依照上面的方法,依次修改下面的获取上一页、主页、下一页、末页的内容。
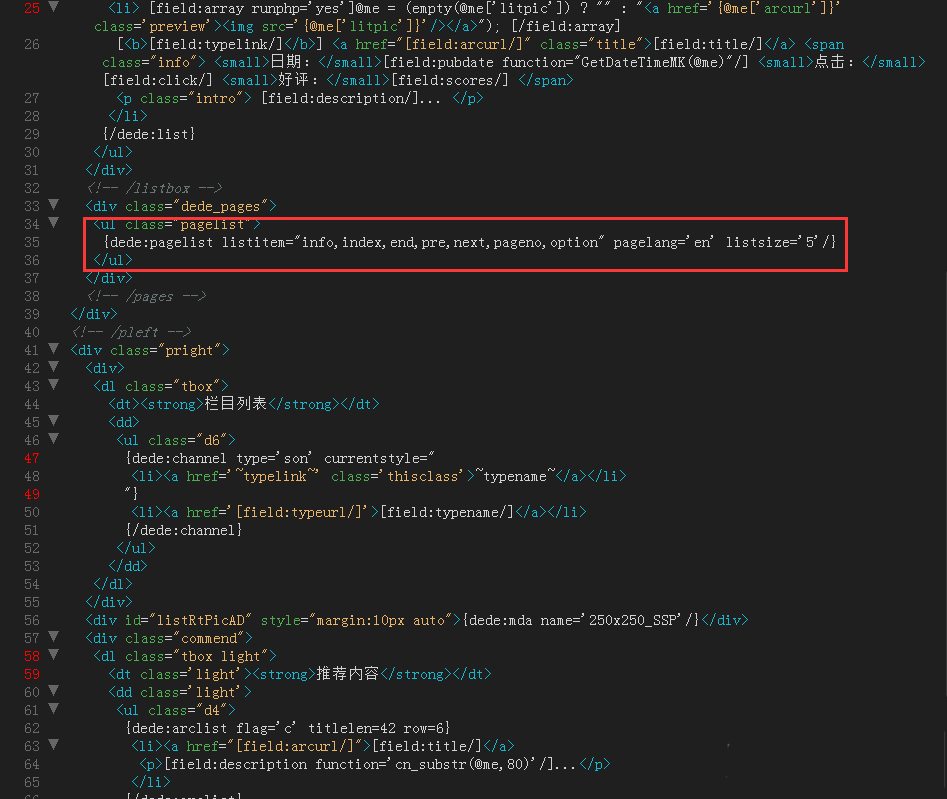
打开列表模板页面,我这以list_article_en.htm为例,其中list_article_en.htm为英文版的列表页面模板,中文版的可以不用修改
修改{dede:pagelist listsize='5'/}为{dede:pagelist pagelang='en' listsize='5'/}
重新生成列表页成功。不过还有一点美中不足的地方是虽然已经实现了列表页的全英文分页了

相关文章
-
妮可少女玉衡杯官网入口-2026妮可少女玉衡杯最新数据库网址
游戏攻略 2026-01-24
-
代号鸢官网下载安卓最新版本-代号鸢官网链接电脑版入口
游戏攻略 2026-01-24
-
地铁逃生官方正版极速下载入口安卓-Pubg地铁逃生2026最新直装版官网免费下载
游戏攻略 2026-01-24
-
邵氏经典电影夸克分享-香港邵氏50部经典电影无码未删减资源在线看
游戏攻略 2026-01-24
-
可可漫画官网客户端下载安装最新版本入口怎么进-可可漫画官网安卓苹果下载直达
游戏攻略 2026-01-24
-
罚罪1+2最新一集未删减在线看-罚罪1+2全80集蓝光高清1080p无删减资源夸克免费观看入口
游戏攻略 2026-01-24