asp.net silverlight批量上传控件实现方法
///
/// 文件的状态
///
internal enum filestatus
{
///
/// 准备就绪,等待上传
///
ready = 0,
///
/// 正在上传中
///
uploading = 1,
///
/// 上传成功
///
success = 2,
///
/// 上传中出现异常
///
error = 3,
///
/// 上传操作被用户中止
///
cancel = 4,
///
/// 已被用户删除
///
delete = 5
}
原理
用silverlight实现多选批量上传,利用与网页特效的交互来控制显示,并将其封装成asp教程.net服务端控件。
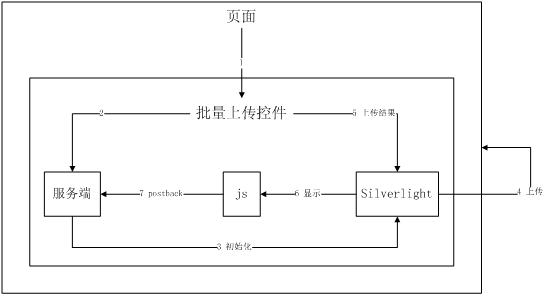
总体结构

首先用户进入页面,执行批量上传控件的服务端代码,生成html代码(包括silverlight的html代码,这样就完成了
对silverlight的初始化)。用户在silverlight上选择完文件,开始上传,这时用silverlight去访问当前页面,在地址
上加上标示变量,来告诉服务端这是一个上传请求;在批量上传控件的服务端判断是否上传请求,如果是则进行文
件操作,完成后显示上传结果(成功或者出现异常),silverlight端获取后决定下一步动作(传输当前文件的剩余部
分、传输下一个文件、传输结束等动作),同时调用javascript方法更新页面的显示信息,同时也可调用javascript
方法来postback回传触发服务端事件。
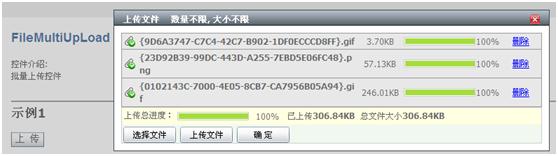
界面

控件最开始只会显示一个“上传”按钮,点击后显示浮动层,点击“选择文件”后弹出文件选择框,支持多选,选择完
毕点击“上传文件”进行上传,上传完毕后点击“确定”进行回传。
silverlight在html显示其实就是一个,结构类似:
showsubmit:是否显示“确定”按钮
datapacketsize:上传时每次发送的数据包大小,单位kb
subdirectoryname:上传的文件在临时文件夹中存储时,所在的子文件夹名
xaml文件比较简单,如下所示:
fontsize="12" verticalalignment="top" margin="2,3,0,0" click="btnchoose_click" />
fontsize="12" verticalalignment="top" margin="83,3,0,0" click="btnupload_click"/>
fontsize="12" verticalalignment="top" margin="164,3,0,0" click="btnok_click"/>
就是三个按钮,分别为“选择文件”“上传文件”“确定”。