asp.net 中mvc Validate 与Json Binding
作者:袖梨
2022-06-25
第一种方案,最麻烦,而且容易出错(可能跟我个人不喜欢拼接字符串有关系);
第二种方案,有一定的通用性,但是不利于数据验证;
第三种方案,通用,可以进行有效的数据验证,应对一般的需求够用了,但是处理更复杂的对象不行;
第四种方案,几乎可以处理我们遇到的所有情况
另外,这是在asp教程.net mvc2中的使用,到了asp.net教程 mvc3,微软已经把jsonvalueproviderfactory作为内置的功能了
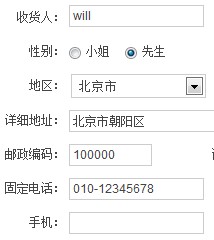
先来看看该功能的截图:
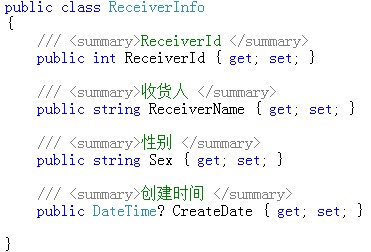
一般情况下这些信息会对应一个实体类,就命名为:receiverinfo,简单起见,我定义receiverinfo如下:
1、将需要的值拼接成json文本,再action里面处理
首先您需要将要保存的值拼接成一个json文本,类似:
var test = "{ receiverid: 5, receivername: 'will', sex: 'f', createdate: '2011-02-21' }";
然后用jquery保存到数据库教程,代码如下:
$.ajax({
url: "/home/test1",
type: "post",
cache: false,
data: test
});
然后您在action里面这样操作:
streamreader reader = new streamreader(request.inputstream);
string bodytext = reader.readtoend();
网页特效serializer js = new javascriptserializer();
receiverinfo receiver = js.deserialize(bodytext);
//保存。。。
2、利用自定义的modelbinder实现

 jsonbinder
jsonbinder
1 public class jsonbinder: imodelbinder
2 {
3 public object bindmodel(controllercontext controllercontext, modelbindingcontext bindingcontext)
4 {
5 streamreader reader = new streamreader(controllercontext.httpcontext.request.inputstream);
6 string json = reader.readtoend();
7
8 if (string.isnullorempty(json))
9 return json;
10
11 javascriptserializer serializer = new javascriptserializer();
12 object jsondata = serializer.deserializeobject(json);
13 return serializer.deserialize(json);
14 }
15 }
我们继承imodelbinder接口,实现其 方法:
public object bindmodel(controllercontext controllercontext, modelbindingcontext bindingcontext)
即可。我们可以在action里面这样使用:
public actionresult test1([modelbinder(typeof(jsonbinder))] receiverinfo receiverinfo)
这样我们自定义的 imodelbinder就会取代defaultmodelbinder完成数据绑定。
3、直接传递一个json对象
上面两种方法并没有利用mvc的system.componentmodel.dataannotations进行有效的数据验证。您可能需要自己手动验证,无疑增加了工作量。
我们试试这种方式。
前端的写法:


var b = {
receiverid: 5,
receivername: "will",
sex: "f",
createdate: "2011-02-21"
};
$.ajax({
url: "/home/test1",
type: "post",
cache: false,
data: b,
success: function(data) { alert(data.message); },
error: function(xhr, a, b) { alert(xhr.responsetext); }
});
action的写法:
public actionresult test1(receiverinfo receiverinfo)
我们能正常的得到绑定后的数据。而且我们还能利用system.componentmodel.dataannotations进行数据验证。我们为receiverinfo做如下改动:
[system.componentmodel.dataannotations.required(errormessage = "收货人必须填写")]
public string receivername { get; set; }
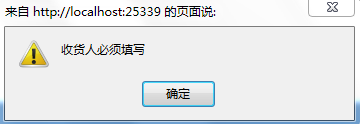
并在前端为receivername赋值为空字符串,再次执行,得到提示:
很好,不过我们有新的要求了,那就是传递更复杂的对象,比如对象套嵌对象,对象有集合属性,这种方式不能胜任了。
4、利用mvcfutures的jsonvalueproviderfactory
每一版的mvc都有一个mvcfutures,里面会有一些额外的功能,这些功能有些会加入下一个版本中,而这些功能在某些时候很有用处。我查看了里面的类,发现有一个类jsonvalueproviderfactory正是处理复杂对象的提交和数据验证。由于json对象需要特定解析才能使用默认的defaultmodelbinder,而这个解析过程需要在valueprovider阶段完成,所以需要实现特定的valueprovider给defaultmodelbinder。我们需要实现一个valueproviderfactory和ivalueprovider,而mvc里面的dictionaryvalueprovider(继承了ivalueprovider)已经足够使用了,所以只需要继承valueproviderfactory实现其方法:public override ivalueprovider getvalueprovider(controllercontext controllercontext)即可,具体代码您可以看jsonvalueproviderfactory。
我们定义另一个类:

 receiverinfochild
receiverinfochild
public class receiverinfochild
{
[system.componentmodel.dataannotations.required(errormessage = "childid必须填写")]
public string childid { get; set; }
}
并为类receiverinfo增加一个属性public list
我们把jsonvalueproviderfactory拿出来放在项目里面,然后在global.asax里面注册一下,就可以使用了。


protected void application_start()
{
arearegistration.registerallareas();
registerroutes(routetable.routes);
valueproviderfactories.factories.add(new jsonvalueproviderfactory());
}
因为jsonvalueproviderfactory中有:if (!controllercontext.httpcontext.request.contenttype.startswith("application/json", stringcomparison.ordinalignorecase))来判断进来的请求是不是json对象,所以我们提交数据的时候需要这样写:


var receiverinfo = [
{
receiverinfochild: [{ childid: "1" }, { childid: "11"}],
receiverid: 5,
receivername: "will",
sex: "f",
createdate: "2011-02-21"
},
{
receiverinfochild: [{ childid: "2" }, { childid: "22"}],
receiverid: 5,
receivername: "will",
sex: "f",
createdate: "2011-02-21"
}
];
$.ajax({
url: "/home/test1",
type: "post",
cache: false,
contenttype: "application/json;charset=utf-8",
data: json.stringify(receiverinfo),
success: function(data) { alert(data.message); },
error: function(xhr, a, b) { alert(xhr.responsetext); }
});
其中json.stringify(receiverinfo)是将json对象转换成字符串,您可以到下载该类库。
在action里面,我们这样写就可以了:
public actionresult test1(listreceiverinfo)
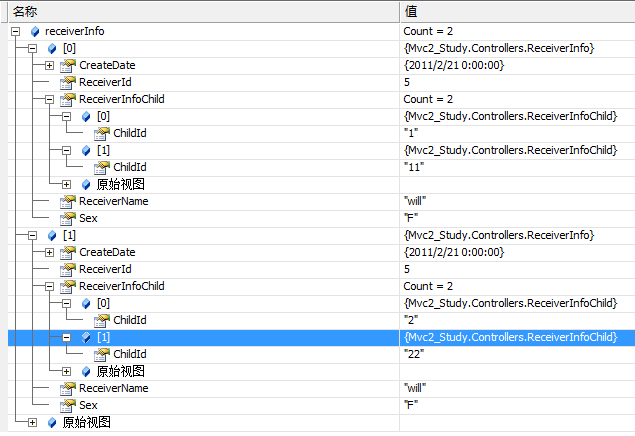
看一下调试的结果:
完全正常绑定了值。我们再看看数据验证:
相关文章
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23
-
日漫入口-官方认证安全入口与无删减日漫资源直达导航
游戏攻略 2026-01-23
-
一拳超人漫画入口-2026最新免费高清全集在线看
游戏攻略 2026-01-23
-
杨紫《生命树》1080p全40集迅雷磁力链接分享-杨紫《生命树》40集高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-23