.net ajax数据异步传输的做法
作者:袖梨
2022-06-25
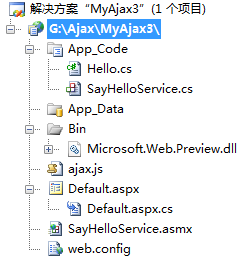
首先需要先建立一个网站,新建如下的一些文件,Web窗体(Default.asp教程x)、JScript文件(ajax.js)、Web服务(SayHelloService.asmx)、Class类(Hello.cs)
(补充一点:需要添加一个Microsoft.Web.Preview.dll,在CSDN有的下载)
- Default.aspx前台代码:
需要新建一个ScriptManager控件,为了进行ajax数据交互,局部刷新
- ajax文件的代码:
加入Preview.dll的作用就在这里,为的是让已习惯asp.net教程后台编码的同胞们有似曾相识的感觉....
SayHelloService.cs文件的代码:var btnSayHello;
var lblResult;
Sys.Application.add_init(onPageInit);function btnSayHello_onClick()
function OnFailded(error)
{
lblResult.set_text("调用失败。错误信息:"+error.get_message());
}function OnSucceeded(resultText)
{
lblResult.set_text(resultText);
}
{
SayHelloService.SayHello(OnSucceeded,OnFailded);
}function onPageInit()
{
btnSayHello=new Sys.Preview.UI.Button($get("btnSayHello"));
btnSayHello.initialize();
lblResult=new Sys.Preview.UI.Label($get("result"));
lblResult.initialize();
btnSayHello.add_click(btnSayHello_onClick);
}
这个Web服务的类的作用在于为js文件与普通的类之间,构造一个“沟通本台”。
其实在基本的类中也可以做到这一点,但要在基本的类中加入【ScriptService】、【WebMethod】等关键字,在一定程度中“污染”基本类。
记得补充【ScriptService】、【WebMethod】等关键字,同时当你每写一个函数的时候,都要记得在前面加入【WebMethod】关键字。
Hello的代码using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
using System.Web.Script.Services;
[WebService(Namespace = "http://te*mpuri.*o*rg/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[ScriptService]
[WebMethod]
public string SayHello()
{
Hello myHello = new Hello();
return myHello.SayHello();
}
}public class SayHelloService : System.Web.Services.WebService {
public SayHelloService () {
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
public class Hello
{
public Hello()
{
}
public string SayHello()
{
return "Hello!Anna";
}
}
相关文章
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23
-
日漫入口-官方认证安全入口与无删减日漫资源直达导航
游戏攻略 2026-01-23
-
一拳超人漫画入口-2026最新免费高清全集在线看
游戏攻略 2026-01-23
-
杨紫《生命树》1080p全40集迅雷磁力链接分享-杨紫《生命树》40集高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-23