Silverlight DataGrid中日期的 DatePicker 设置
作者:袖梨
2022-06-25
设置开始日期和结束日期的需求,比如有很多商品,每件商品都有开始出售日期和结束出售日期的字段。如何使用DatePicker控件来满足这些需求呢,下文将做解答:
1:新建SL4项目文件。新建Page页面DatePickerDemo.xaml;
2:新建实体类Product,包含SellBegin,SellEnd 字段。代码如下:
public class Product
{
public DateTime SellBegin { get; set; }
public DateTime SellEnd { get; set; }
}
3:由于有多个Product,所以使用DataGrid显示数据,从工具箱中拖一个DataGrid到DatePickerDemo页面。删除多余的代码,最后的结果如下:
后台CS代码为:
dataGrid1.ItemsSource=new List(){...};
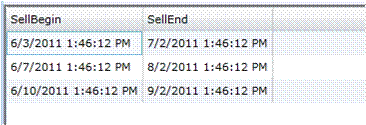
运行实例:结果如下:
当然如果日期格式是这样的,那用户估计会找你麻烦了。默认的日期格式应该”2010/05/05”。
为什么前台xaml代码仅仅这样写,就可以成功的绑定数据呢?
原因在于dataGrid1的AutoGenerateColumns 属性默认是true,为了实现自定义,在这里将它设置为false,并手动添加Column。代码如下:
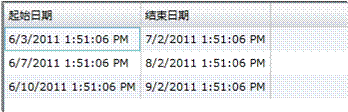
运行,结果如下:
但是编辑界面是一个文本框,用户希望的是一个日期选择框,所以需要在单元格编辑的时候,使用DataPicker。
所以需要将
修改为使用DataGridTemplateColumn ,代码如下:
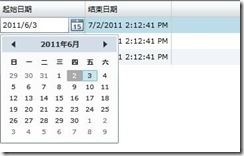
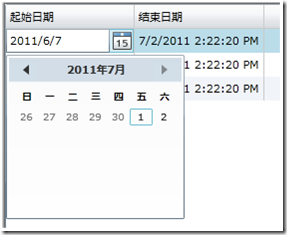
运行效果如下:
通过运行发现,虽然选择了日期,但是起始日期的值并没有变化。为什么?
.......
原来虽然设置了SelectedDate的Binding,但是没有设置Binding的模式(Mode).
于是将DataTemplete中的DatePicker修改为
Mode有三种:
OneWay:单向绑定,数据源更改会导致控件的值变化。
OneTime:只绑定一次。
TwoWay:双向绑定,你变我变。
运行后发现值变化了。
虽然值变化了,但是可以看到起始日期明显大于结束日期。
查看DatePicker的各个属性,看到有
DisplayDateStart 和 DisplayDateEnd 属性。
所以我们将起始日期的DisplayDateEnd属性绑定到SellEnd 字段上。结果如下:
DisplayDateEnd="{Binding SellEnd}"/>
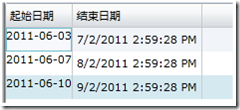
运行结果如下:
好了,剩下最后一步了,就是设置显示的格式了。
第一个要明确的是,我们设置格式的对象是CellTemplete中的TextBlock对象,而不是CellEditingTemplete对象中的DatePicker对象,因为用来显示的是TextBlock对象,而编辑的是DatePicker对象。
查看Binding 的属性,发现有StringFormat属性,代表了格式化字符串。于是修改代码为:
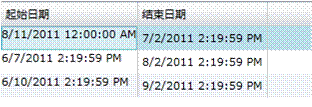
运行,结果如下:
修改结束日期,最后代码如下:
运行结果如下:
相关文章
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23
-
日漫入口-官方认证安全入口与无删减日漫资源直达导航
游戏攻略 2026-01-23
-
一拳超人漫画入口-2026最新免费高清全集在线看
游戏攻略 2026-01-23
-
杨紫《生命树》1080p全40集迅雷磁力链接分享-杨紫《生命树》40集高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-23