jQuery maxlength插件-判断输入域字符长度
作者:袖梨
2022-11-14
YPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.**w*3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
插件的官方地址http://r*emys*harp*.com/2008/06/30/maxlength-plugin/
调用很简单:
剩余字数:
但是感觉这样写起来很麻烦,而且最蛋疼的是验证输入域的外围必须要有一个form标签。于是就想着改造一下,最好是直接在input里面写maxlength属性,不用去页面调用最好。
于是就插入了这么一段:
var $tip = $('剩余字数:');
var $charsLeft = $tip.find('em');
$tip.insertAfter($field);
这样禁用JS的情况下就不会出现没有用的提示了,不够感觉更好的应该是把固定的长度说明提示写在后面,然后再用JS移除掉,换上动态的提示。
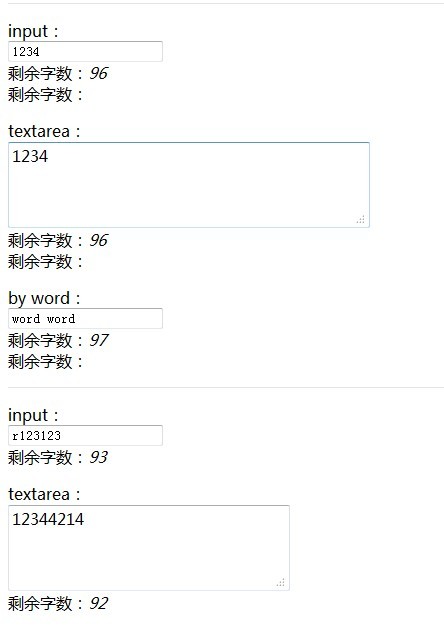
一个实例:

maxlength插件说明,只是标识一下改动的地方而已,改天再好好改改:
(function ($) {
$.fn.maxlength = function (settings) {
//如果只有一个参数,就默认为现实结果的容器
if (typeof settings == 'string') {
settings = { feedback : settings };
}
//配置参数,缺少的用默认替代
settings = $.extend({}, $.fn.maxlength.defaults, settings);
//获取输入域的字符/单词个数
function length(el) {
var parts = el.value;
if ( settings.words )
parts = el.value.length ? parts.split(/s+/) : { length : 0 };
return parts.length;
}
return this.each(function () {
var field = this,
$field = $(field),
//这一点但觉很不好,限制死了外围必须有一个form标签
$form = $(field.form),
limit = settings.useInput ? $form.find('input[name=maxlength]').val() : $field.attr('maxlength'),
$charsLeft = $form.find(settings.feedback);
//添加的
var $tip = $('剩余字数:');
var $charsLeft = $tip.find('em');
$tip.insertAfter($field);
function limitCheck(event) {
var len = length(this),
exceeded = len >= limit,
code = event.keyCode;
if ( !exceeded )
return;
switch (code) {
case 8: // allow delete
case 9:
case 17:
case 36: // and cursor keys
case 35:
case 37:
case 38:
case 39:
case 40:
case 46:
case 65:
return;
default:
return settings.words && code != 32 && code != 13 && len == limit;
}
}
var updateCount = function () {
var len = length(field),
diff = limit - len;
$charsLeft.html( diff || "0" );
// truncation code
if (settings.hardLimit && diff field.value = settings.words ?
// split by white space, capturing it in the result, then glue them back
field.value.split(/(s+)/, (limit*2)-1).join('') :
field.value.substr(0, limit);
updateCount();
}
};
$field.keyup(updateCount).change(updateCount);
if (settings.hardLimit) {
$field.keydown(limitCheck);
}
updateCount();
});
};
//这里可以加一个separation,用来自定义分隔符,比如用“,”什么的分割
$.fn.maxlength.defaults = {
useInput : false,
hardLimit : true,
feedback : '.charsLeft',
words : false
};
})(jQuery);















