利用css负边距实现tab切换效果
负边距的使用非常简单
| 代码如下 | 复制代码 |
|
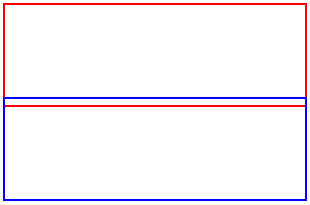
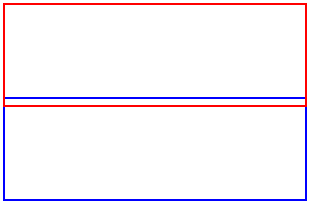
height:100px; width:300px; border:2px solid red; margin-bottom:-10px; } .two { height:100px; width:300px; border:2px solid blue; }
|
|
如何改变覆盖顺序
负边距可以用在哪些地方
| 代码如下 | 复制代码 |
|
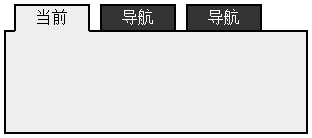
/* 说明:负边距(negative margin)的相关问题整理 整理:CodeBit.cn ( https://www.111cn.net ) */ .nav, .nav li { list-style:none; } .nav li { border:2px solid #000; float:left; margin-left:10px; background:#333; padding:3px 20px; margin-bottom:-2px; /* 遮盖下面内容的边框部分 */ position:relative; /* IE 下要添加此行 */ } .nav a { color:#fff; text-decoration:none; } .nav li.current { border-bottom:2px solid #eee; /* 当前的把下边框的颜色换成和下边内容相同的 */ background:#eee; /* 背景的颜色也换成相同的 */ } .nav li.current a {color:#000;} .content { border:2px solid #000; background:#eee; height:100px; width:300px; clear:both; } |
|
注意:firefox 下面 .nav li 不用加 position:relative; 也能覆盖到下面的 div ,但是 ie 下面要加上。
修正 IE 的 bug
相信大家都很了解 IE 的 3 像素 bug,当浮动元素和非浮动元素相邻时,会增加额外的 3 像素,这个时候,我们就可以用负边距来解决(并非唯一的办法):
| 代码如下 | 复制代码 |
|
/* 说明:负边距(negative margin)的相关问题整理 整理:CodeBit.cn ( https://www.111cn.net ) */ #floatContent { float: left; width: 300px; } #otherContent { margin-left: 300px; } /* 对 MacIE 隐藏 */ * html #floatContent { margin-right: -3px; } * html #otherContent { height: 1%; /* 如果你没有设置 #otherContent 的高度或者宽度 */ margin-left: 0; } /* 隐藏结束 */ |
|