php Smarty模板引擎工作机制(一)
作者:袖梨
2022-06-25
在没有使用Smarty模板引擎的情况下,我们都是将PHP程序和网页模板合在一起编辑的,好比下面的源代码:
| 代码如下 | 复制代码 |
|
php $title="深处浅出之Smarty模板引擎工作机制"; $content="Smarty模板引擎原理流程图"; $auth="MarcoFly"; $website="www.111com.net"; ?> 内容: 作者: 网址: |
|
html代码
| 代码如下 | 复制代码 |
|
内容:Smarty模板引擎原理流程图 作者:MarcoFly |
|
程序比较小的情况下这种开发方式尚且不方便,一旦要开发一个大的WEB项目,就必须得使用到模板引擎。
使用模板引擎的情况下:我们的开发方式将有所改变,美工人员只管做模板,后台开发人员专心写自己的程序。一个web项目就可以分为模板文件和PHP程序了比如:美工人员就可以这样编辑网页模板文件:
| 代码如下 | 复制代码 |
|
内容: 作者: 网址: |
|
从以上两段简单的演示代码可以看出,前台模板文件没有涉及到任何关于PHP的代码,只有几个看似陌生的标签和,而后台的php程序代码也没有涉及到前台的HMTL代码
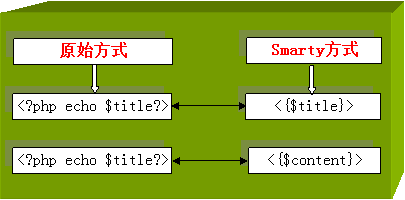
参考下图对比这两种开发方式的区别
通过对比,我们得出结论:在使用模板引擎后,原先需要使用PHP编写的地方,现在只需要用模板引擎提供标签的形式来代替了。
注:Smarty模板引擎默认的标签形式是{$xxx},如,{$title},{$content}
当然我们可以初始化为自己想要的标签形式,如我将其初始化为:的形式),如,、
不知各位看官有木有觉得奇怪,、根本就不是PHP的语法形式,那最终又是如何被输出到客户的浏览器中的,是否另有玄机?带着这个疑问,我们继续深究......
其实,这一切的一切都是由Smarty模板引擎这双神秘的手在“暗中操作”着,经过Smarty模板引擎的“暗中操作”之后,起初的模板文件(index.dwt)经过Smarty“成功手术”之后,被改造为能在服务器端执行的PHP代码文件。
想看看模板文件(index.dwt)和后台的PHP程序(index.php)经过“手术”(即编译)之后的庐山真面目吗?
在此贴上经过模板引擎编译之后的编译文件的源代码:
| 代码如下 | 复制代码 |
|
|
相关文章
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23
-
日漫入口-官方认证安全入口与无删减日漫资源直达导航
游戏攻略 2026-01-23
-
一拳超人漫画入口-2026最新免费高清全集在线看
游戏攻略 2026-01-23
-
杨紫《生命树》1080p全40集迅雷磁力链接分享-杨紫《生命树》40集高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-23