css中border-radius用法详解
作者:袖梨
2022-06-25
border-radius:由浮点数字和单位标识符组成的长度值。
border-top-left-radius --- 左上
border-top-right-radius --- 右上
border-bottom-right-radius --- 右下
border-bottom-left-radius --- 左下
说明:第一个值是水平半径,如果为0则为直角
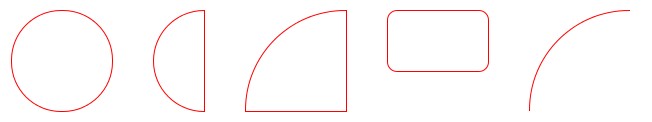
圆形
| 代码如下 | 复制代码 |
| border-radius:50px; width:100px; height:100px; border:1px solid red; | |
半圆
| 代码如下 | 复制代码 |
| border-radius: 100px 0px 0px 100px; height: 100px; width: 50px; | |
四分之一
| 代码如下 | 复制代码 |
| border-radius:100px; width:100px; height:100px; border:1px solid red; | |
圆角
| 代码如下 | 复制代码 |
| border-radius: 10px; height: 60px; width: 100px; | |
弧形
| 代码如下 | 复制代码 |
| border-radius: 100px 0px 0px 0px; height: 100px; width: 100px; border-left: 1px solid red;border-top: 1px solid red; |
|