Windows Phone之方向处理之动态布局
Silverlight应用程序默认运行在竖屏模式下,当手机改变方向时,如果想让我们的应用程序可以随着方向的改变自动作出响应,只需要在MainPage.xaml的PhoneApplicationPage标记中将属性SupportedOritentations的值修改就可以了,它的值是枚举类型,值为Portrait,Landscape或PortraitOrLandscape。
处理动态布局时最重要的两个属性是HorizontalAlignment和VerticalAlignment。下面是一个例子,它将9个TextBlock元素放在一个Grid元素中,以展示Grid的HorizontalAlignment和VerticalAlignment在9种不同组合下的用法。
xaml文件
| 代码如下 | 复制代码 |
|
|
|
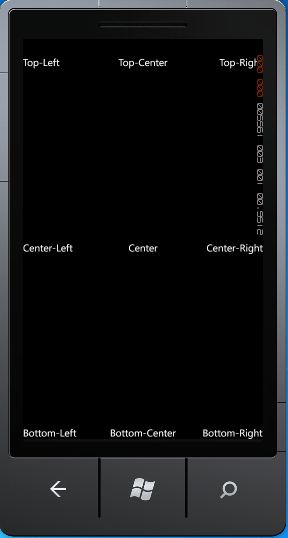
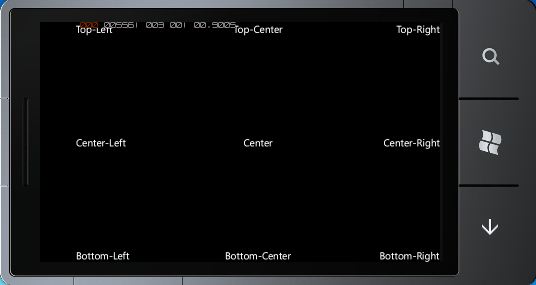
效果如图:
在Silverlight的布局系统中,Margin(外边距)属性也非常重要,Margin属性是Thickness类型的,Thickness是一个有Left,Top,Right,Bottom四个属性的结构体,一般情况下我们都会指定四个数值,分别表示左,上,右,下边距。当然在XAML中也可以指定一个数值,它表示四个边距都为这个值,如果指定2个数值,那么它们分别代表距左右,上下的边距。下面例子给上面程序中第5个TextBlock添加Margin属性。
XAML代码:
| 代码如下 | 复制代码 |
|
|
|
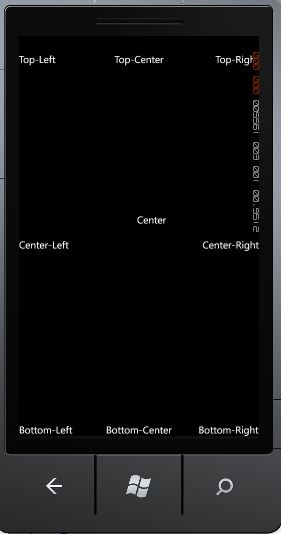
效果如图:
我们可以看到,Text为Center的TextBlock不再居中了。
以上就是今天总结的内容,主要有三个重要属性,分别是HorzontalAlignment,VerticalAlignment和Margin。在实际的应用中,我们要灵活运用这三个属性。