基于jquery ajax实现DropDownList二级联动
这节主要内容是通过AJAX调用页面后台代码方法实现下拉框二级联动效果,实现步骤如下:
1.创建文件Recipe24.aspx,实现后台代码如下:
// 引入命名空间
| 代码如下 | 复制代码 |
|
using System.Web.Services; if (sBuyID == "1") return subList; |
|
2.实现页面代码(HTML部分)如下:
| 代码如下 | 复制代码 |
|
|
|
3.实现脚本代码如下:
| 代码如下 | 复制代码 |
|
function sendData(sBuyID) { |
|
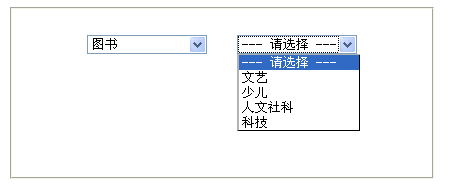
4.下拉框二级联动效果图:
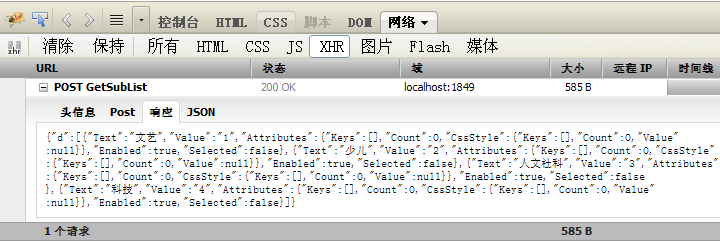
5.分析XmlHttpRequest对象,可看到请求响应的数据msg.d的结构如下(通过下图就知道msg.d的每个元素为什么会有Text和Value属性了):
相关文章
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23
-
日漫入口-官方认证安全入口与无删减日漫资源直达导航
游戏攻略 2026-01-23
-
一拳超人漫画入口-2026最新免费高清全集在线看
游戏攻略 2026-01-23
-
杨紫《生命树》1080p全40集迅雷磁力链接分享-杨紫《生命树》40集高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-23