解决IE7 绝对定位z-index办法
作者:袖梨
2022-06-25
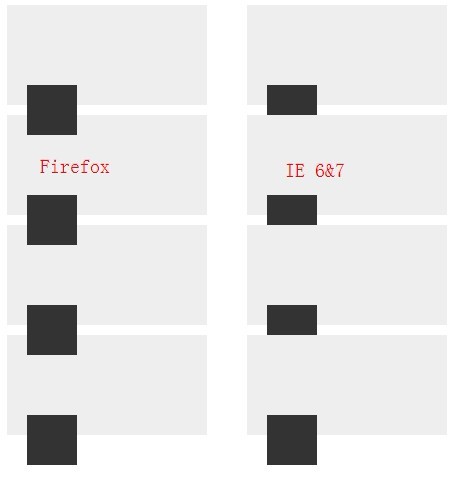
In IE7 browser, I just meet one issue about position. I made a demo page to test the position conditions of relative and absolute. There are the related codes below:
[CSS]
代码如下
复制代码
.rela{ width:200px; height:100px; background:#EEE; margin-bottom:10px; position:relative; } .abs{ width:50px; height:50px; position:absolute; background:#333; left:20px; top:80px; z-index:10; }
[HTML]
代码如下
复制代码
I have no idea about how to fix it now. Also, if someone could kindly provide a official explanation about this "bug", it will be so good.
其它参考
In short, try adding this CSS:
#envelope-1 {position:relative; z-index:1;}
or redesign the document such that your spans don't have position:relative any longer:
| 代码如下 | 复制代码 |
|
|
|
我们再精简一下:
XHTML部分:
| 代码如下 | 复制代码 |
|
为什么负值的定位元素在IE和FF下显示不一致呢?Why? |
|
CSS部分:
| 代码如下 | 复制代码 |
|
#box1 { position: absolute; top: 100px; left: 210px; width: 200px; height: 200px; background-color: yellow; z-index: -10; } |
|
大家会发现和上面没精简的代码显示的结果是一致的。但如果用上面的理解在IE下或许无法解释通。因为此时的理解背景色为黄色的box1的stacking context无论在FF下还是在IE下都是根元素产生的root stacking context。
迷惑:那么在IE浏览器中,按照规则,背景色为黄色的box1也应该消失,然而却没有。
解惑:IE浏览器似乎给body元素默认了一个相对定位属性(position: relative)。
通过上面两个简单的例子,我想大家应该大致知道为什么负值的z-index在IE和FF解析不一样,不是FF不支持,而是IE的BUG