css自适应左右两样布局实现
作者:袖梨
2022-06-25
实例
| 代码如下 | 复制代码 |
|
下面为主体部份 右边宽度自适应,修改container的width值试试。 |
|
Html代码只是两个div:
| 代码如下 | 复制代码 |
Css代码就两个class:
| 代码如下 | 复制代码 |
| .col_rigid{width:62px;height:62px; } .col_flexible{margin-left:72px;} |
|
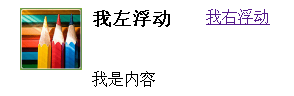
效果如下图所示:
本实现非常简洁,但有些负面问题需要提醒注意。
假设我们想实现如下效果:
通常我们需要在浮动元素下面使用清除元素,代码是这样写的:
| 代码如下 | 复制代码 |
但意外的是代码没有像我们想要的方式工作,它的呈现效果如下:
如图1-3,实际的结果是右栏中浮动元素后面的内容被清除到了左栏底边之下,致使右栏中浮动元素之后出现一大片空白。说明一下,这可不是IE或者某种浏览器的bug,而是html标准就是这样的。具体请见我翻译的文章清除浮动的新方法。
就是说在右栏中我们不能使用清除浮动了,那么怎么才能实现我们想要的图1-2的效果呢?可以通过在右栏的浮动行div元素上固定高度来实现。代码如下:
| 代码如下 | 复制代码 |
|
|
|
总结:在自适应左右时我们只要把div的display修改为display:inline;这样我们再利用float:left和rigth来左右浮动,这样只要宽度不越出父容器宽度就可以实现自适应两栏布局了。