ASP.NET对数据进行HTML编码将其绑定到DrowdownList并解码的解决方案
1问题背景
在Web开发过程中,需要对用户输入的数据进行验证和过滤,以防止注入攻击,其中有比较常用的方式就是过滤和编码。
过滤,就是在过滤用户输入的敏感字符,可以采用限制用户输入敏感字符和自动删除敏感字符,限制用户输入就会引发用户的不满,这也不能输那也不能输,而自动删除密码字符呢,就会改变用户如入的内容,可能用户体验更差,甚至会发生意义的改变,两种方式在非严格输入的场合,如财务系统,crm等都不是最佳选择。
编码方式,就是对用户输入的内容进行编码,然后存入数据库,然后直接显示在HTML页面,或者解码后显示在文本框内,既没有严格的限制,也不会改变用户输入的内容。
但是在ASP.NET数据绑定时,就出现了问题。
ASP.NET数据绑定,只需几行,即
| 代码如下 | 复制代码 |
| dropDownList.DataSource = datasource; dropDownList.DataTextField = textField; dropDownList.DataValueField = valueField; dropDownList.DataBind(); |
|
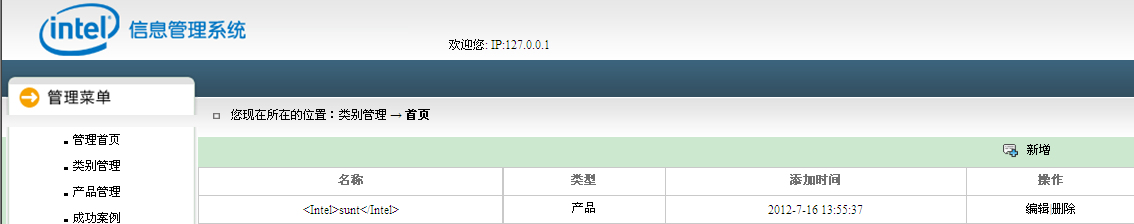
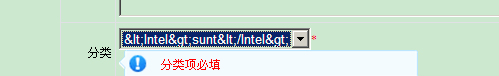
但是对于编码后的数据源,就会出现如下问题,
有如下图一个分类
2解决方案
对绑定的数据项进行HTML解码,即重写DataBound时间,本文采用匿名委托来实现
| 代码如下 | 复制代码 |
|
dropDownList.DataBound += delegate(object sender, EventArgs e) |
|
相关文章
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23
-
日漫入口-官方认证安全入口与无删减日漫资源直达导航
游戏攻略 2026-01-23
-
一拳超人漫画入口-2026最新免费高清全集在线看
游戏攻略 2026-01-23
-
杨紫《生命树》1080p全40集迅雷磁力链接分享-杨紫《生命树》40集高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-23