IE浏览器中CSS3圆角和阴影方法
作者:袖梨
2022-06-25
border-radius属性
CSS3圆角只需设置一个属性:border-radius(含义是"边框半径")。你为这个属性提供一个值,就能同时设置四个圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
比如,下面是一个div方框:
现在设置它的圆角半径为15px:
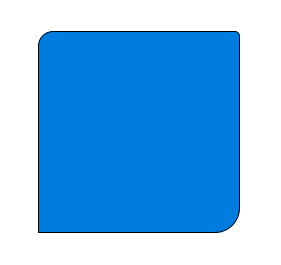
border-radius: 15px;
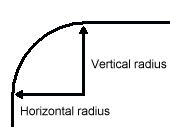
这条语句同时将每个圆角的"水平半径"(horizontal radius)和"垂直半径"(vertical radius)都设置为15px。
border-radius可以同时设置1到4个值。如果设置1个值,表示4个圆角都使用这个值。如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。如果设置三个值,表示左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。如果设置四个值,则依次对应左上角、右上角、右下角、左下角(顺时针顺序)。
border-radius: 15px 5px;
border-radius: 15px 5px 25px;
border-radius: 15px 5px 25px 0px;
(左下角的半径为0,就变成直角了。)
border-radius还可以用斜杠设置第二组值。这时,第一组值表示水平半径,第二组值表示垂直半径。第二组值也可以同时设置1到4个值,应用规则与第一组值相同。
border-radius: 15px 5px / 3px;
border-radius: 15px 5px 25px / 3px 5px;
border-radius: 15px 5px 25px 5px / 3px 5px 10px 15px;
圆角和阴影方法
| 代码如下 | 复制代码 |
|
#main .content{ |
|