CSS background-position背景图片定位用法
最近在编写 CSS 的过程中, 发现 W3C 组织对 background-position 的验证有所调整, 虽然只是个小变动, 但可能影响很多人的编码习惯, 所以我决定提出来讲讲.
1. 关键字, 例如: background-position: top right;
优点: 直观, 可用性高, 各浏览器中表现一致.
缺点: 缺少间隔尺寸. 三个垂直的 (top, center, bottom) 和三个水平的 (left, center, right) 只能为你组合出最多 9 个位置. 不存在其他混式的组合. 并且很难像其他两种数值定位方法一样使用算数进行控制.
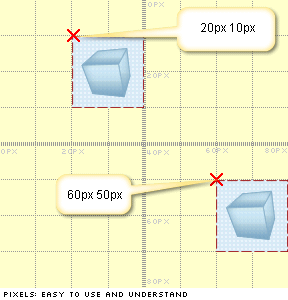
2. 像素, 例如: background-position: 0px 0px;
优点: 概念容易被理解, 只要知道如何测量容器左上角和图片左上角之间的距离, 就能准确地推测出图片显示的位置. 像素还能够精确的用数学来控制定位.
缺点: 你必须知道确实的值.
原理, 如图. 其实就是图片左上角相对于容器左上角的坐标关系.
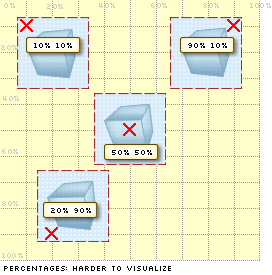
3. 百分比, 例如: background-position: 80% 50%;
优点: 可以使用数学来控制定位, 并且比像素定位更加灵活.
缺点: IE 中无法处理复杂的百分比定位. 你可以看看这个测试.
原理, 如图. 与像素定位不同, 它的百分比位置是指容器和图片内部的相应位置作为显示的位置.
我们先来看看 W3C 对 background-position 的定义, 值的编写规则如下:
[ [
从编写规则我们可以看出, background-position 的值可以是代号, 数值, 百分比; 可以是一个单值, 双值; 还可以是 inherit.
background 属性中可以包含 background-position 属性, 其编写规则一致. W3C 列出的例子如下:
| 代码如下 | 复制代码 |
|
body { background: url("banner.jpeg") right top } /* 100% 0% */ |
|
前两行列出了横向和纵向两个位置, 第一个是横向的, 第二个是纵向的. 后两行只有一个值, 另一个值缺省, 缺省值将被浏览器默认为 center.
我也是一直这样写的, 也就是当需要双值的时候写两个值, 不需要的时候单值. 但是今天发现这样书写的 CSS 代码会被 W3C 的 CSS Validator 认为是错误的, 将 Profile 设置为 CSS 2, CSS 2.1, CSS 3 进行校验都会出错, 出错信息如下:
Value Error : background Parse Error [empty string]
也就是说, 今后在 background 标签上不能再使用单值为图片定位, 否则不能通过 W3C 认证.