WordPress实现HTML5预加载与加载原理
HTML5预加载原理
,这里简单的写一下原理
同时也把原理放出,这个方法的关键在于link rel=”xx”这里,rel属性在html5发生
了变化,所以可以使用它来实现预加载,这里贴出rel在html4.01和html5的值供参考.
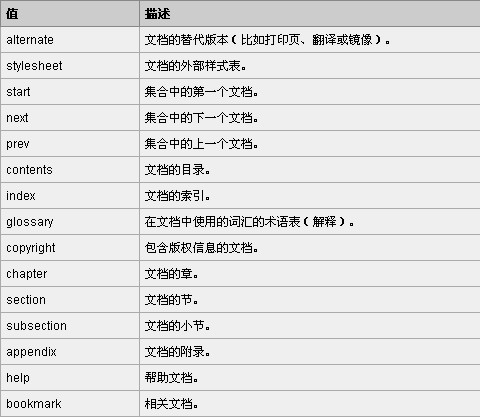
HTML 4.01 与 HTML 5 之间的差异
已删除的值:appendix, chapter, contents, copyright, glossary, index, section, start, subsection
新值:archives, author, bookmark, external, first, index, last, license, nofollow, noreferrer, pingback, search, sidebar, tag, up
实例代码
利用html5赋予link rel属性的新属性prefetch-规定应该对目标文档进行缓存这个值,动手
来为你的wordpress博客实现预加载吧.
实现的方法很简单,在你当前的主题模板的header.php(头部模板)加入如下代码即可
| 代码如下 | 复制代码 |
|
1) && ($paged max_num_pages)) { ?> |
|
提示:你可以先修改部分代码再运行。
就是这么简单,当然,由于预加载是HTML5的一部分,目前并不是所有浏览器都支持,比
如:Internet Explorer就不行了。而Firefox、chrome和opera支持该技术。因此如果
访问者的浏览器不支持预加载,将什么效果也没有。如果你希望IE也支持的话,那么就
需要一个JS来辅助实现.
| 代码如下 | 复制代码 |
|
|
|
提示:你可以先修改部分代码再运行。
也是很简单,把这段代码也放进去就可以了,调用某个高手放在Google code project上
并允许大家直接调用的.当然,前提是你不在意调用额外的文件。