先看实例
| 代码如下 |
复制代码 |
|
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("请先进行查询");
}
else {
alert(t.value);
document.getElementById("center-iframe").src = "map/industryMap.aspx?_indeustry=" + t.value;
}}
|
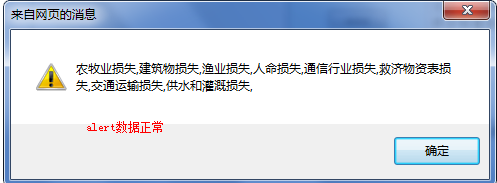
这个时候alert出来的编码很正常,都是汉字。

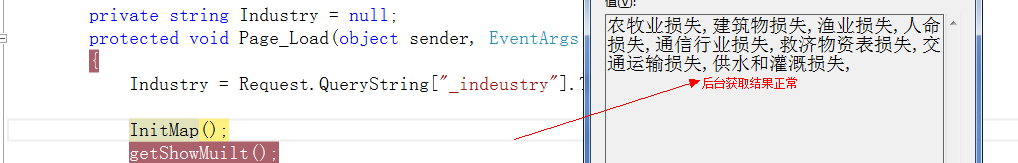
但是在后台获取时已经乱码
| 代码如下 |
复制代码 |
|
protected void Page_Load(object sender, EventArgs e)
{
Industry = Request.QueryString["_indeustry"].ToString();
InitMap();
getShowMuilt();
}
|
web.config已经配置为UTF-8 但是还是不行
| 代码如下 |
复制代码 |
|
requestEncoding="UTF-8"
responseEncoding="UTF-8" fileEncoding="UTF-8" />
|
最终解决方案
| 代码如下 |
复制代码 |
|
function webChart() {
var t = document.getElementById("txtReceive");
if (t.value == null || t.value == "") {
alert("请先进行查询");
}
else {
var url = encodeURI("map/industryMap.aspx?_indeustry=" + t.value);
alert(url);
document.getElementById("center-iframe").src = url;
}
}
|
结果如下: