WordPress中让不同分类不同图标的方法
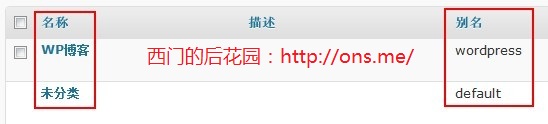
获取当前分类的名称:https://img.111cn.net
https://img.111cn.net| 代码如下https://img.111cn.net | https://img.111cn.net复制代码https://img.111cn.net | https://img.111cn.net
|
https://img.111cn.net https://img.111cn.netforeachhttps://img.111cn.net((get_the_category()) as $cat){echo $cat->cat_name;}?>https://img.111cn.net https://img.111cn.net |
https://img.111cn.net|
https://img.111cn.net https://img.111cn.net
https://img.111cn.net
获取当前分类的别名:https://img.111cn.net
https://img.111cn.net| 代码如下https://img.111cn.net | https://img.111cn.net复制代码https://img.111cn.net | https://img.111cn.net
| https://img.111cn.netcategory_nicename;}?>https://img.111cn.net | https://img.111cn.net|
有了这两段代码,然后再组装成图片超链接代码。图片可以从主题里的文件夹获取,图片名字可以用分类的别名代替。https://img.111cn.net
https://img.111cn.net全套代码如下:https://img.111cn.net
https://img.111cn.net| 代码如下https://img.111cn.net | https://img.111cn.net复制代码https://img.111cn.net | https://img.111cn.net
|
https://img.111cn.net https://img.111cn.nethttps://img.111cn.net |
https://img.111cn.net|
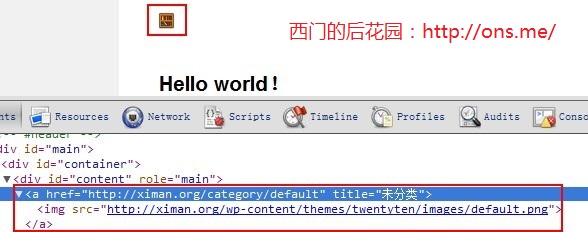
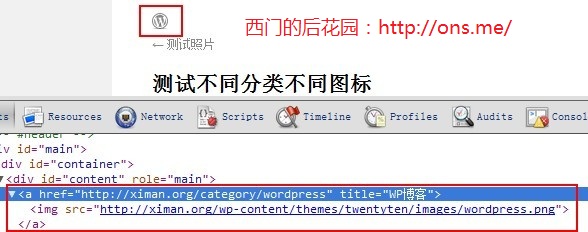
https://img.111cn.net看看我在测试博客上的效果吧https://img.111cn.net
https://img.111cn.nethttps://img.111cn.nethttps://img.111cn.net https://img.111cn.nethttps://img.111cn.net
https://img.111cn.nethttps://img.111cn.net
https://img.111cn.nethttps://img.111cn.net https://img.111cn.nethttps://img.111cn.net
https://img.111cn.nethttps://img.111cn.net
相关文章
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23
-
日漫入口-官方认证安全入口与无删减日漫资源直达导航
游戏攻略 2026-01-23
-
一拳超人漫画入口-2026最新免费高清全集在线看
游戏攻略 2026-01-23
-
杨紫《生命树》1080p全40集迅雷磁力链接分享-杨紫《生命树》40集高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-23

;?>/images/https://img.111cn.net<?php foreach((get_the_category()) as $cat){echo $cat->category_nicename;}?>.png) https://img.111cn.net
https://img.111cn.net













