WordPress快速添加友情链接功能详解
WordPress 在 3.5 己经隐藏了
我们可以通过下面的代码实现快速添加友情链接:
| 代码如下 | 复制代码 |
|
/* function wpjam_blogroll(){ |
|
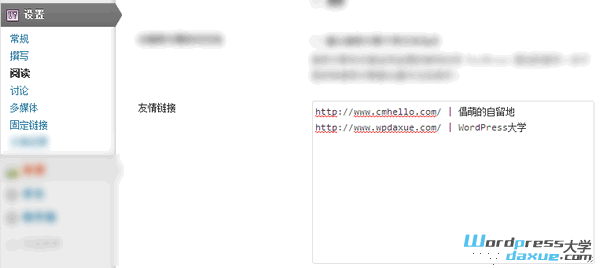
首先将上面的代码复制到当前主题的 functions.php 文件中,或者单独作为一个插件激活。然后就可以在 WordPress 后台 > 设置 > 阅读 界面,就有一个友情链接添加的输入框。按照 链接 |标题 的方式输入所有的友情链接。
方法二
将下面的代码添加到当前主题的 functions.php 文件中,或者另存为单独的php文件,上传到插件目录激活:
| 代码如下 | 复制代码 |
|
add_action('admin_init', 'wpjam_blogroll_settings_api_init'); |
|
然后就可以在 WordPress 后台 > 设置 > 阅读 界面,就有一个友情链接添加的输入框。按照 链接 |标题 的方式输入所有的友情链接:
最后在需要显示友情链接的模板文件的适当位置,使用下面的代码进行调用:
| 代码如下 | 复制代码 |
相关文章
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23
-
日漫入口-官方认证安全入口与无删减日漫资源直达导航
游戏攻略 2026-01-23
-
一拳超人漫画入口-2026最新免费高清全集在线看
游戏攻略 2026-01-23
-
杨紫《生命树》1080p全40集迅雷磁力链接分享-杨紫《生命树》40集高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-23