android 对话框弹出位置和透明度详解
分析
1、调整对话框后面的背景的透明度
2、将对话框头部去掉
3、将对话框自身的圆角白色边框替换为直角5px的白色边框
4、设置对话框内部背景。
先来看一个效果
AlertDialog dialog = new AlertDialog.Builder(this).setTitle("title")
.setMessage("message").create();
Window window = alertDialog.getWindow();
window.setGravity(Gravity.TOP); //window.setGravity(Gravity.BOTTOM);
alertDialog.show();
透明的对话框
默认显示的对话框是不透明的,但我们可以通过设置对话框的alpha值将其变成透明或半透明效果。我们都知道。颜色由R(红)、G(绿)、B(蓝)组成。除此之外,还会有一个A(透明度,Alpha)来描述颜色。在颜色的描述中,如果该值为0表示完全透明,如果该值为255,表示不透明。
通过设置Windows的alpha属性也可以设置对话框的透明度。但alpha的取值范围是从0到1.0。如果该属性值为0,表示完全透明,如果该值为1.0,表示不透明(也就是正常显示的对话框)。下面的代码通过将alpha的值设为0.3,为了更清晰地显示透明的对话框和非透明的对话框。在本例中加了一个背景图像,将同时显示了两个对话框(一个是半透明的,另一是不透明的)。
复制代码 代码如下:
// 显示透明的对话框
AlertDialog alertDialog = new AlertDialog.Builder(this).setMessage(
"透明对话框").setPositiveButton("确定", null).create();
Window window = alertDialog.getWindow();
WindowManager.LayoutParams lp = window.getAttributes();
// 设置透明度为0.3
lp.alpha = 0.6f;
window.setAttributes(lp);
alertDialog.show();
我们在使用某些应用时会发现当弹出对话框或某些模式窗口时,后面的内容会变得模糊或不清楚。实际上,这些效果也很容易在OPhone中实现。为了实现这个功能,我们只需要设置Wndow对象的两个标志即可,代码如下:
去掉白边框
设置style,
将此style方在构造方法中。
4、设置对话框内部背景,
自定义一个dialog模板视图,里面只有两个linearlayout,所有的View都添加到里面的linearlayout中即可。
如下代码:
android:layout_ android:padding="5px">
实现由下至上弹出并位于屏幕底部的提示框:
1. button.setOnClickListener(new OnClickListener() {
2.@Override 3.public void onClick(View arg0) { 4. // TODO Auto-generated method stub 5. AlertDialog dialog = new AlertDialog.Builder(TestAndroid1Activity.this) 6. .setTitle("title").setMessage("message").create(); 7. Window window = dialog.getWindow();
8. window.setGravity(Gravity.BOTTOM); //此处可以设置dialog显示的位置 9. window.setWindowAnimations(R.style.mystyle); //添加动画 10. dialog.show();
11.}
12.);
styles.xml
1.
2.
3.
4.
8.
位于 res/anim/dialog_enter.xml
1.
2.
4.
8.
位于 res/anim/dialog_exit.xml
1.
2.
4.
8.
此处只是做了垂直位移的效果,自己还可以试试别的效果。
透明度
相关文章
-
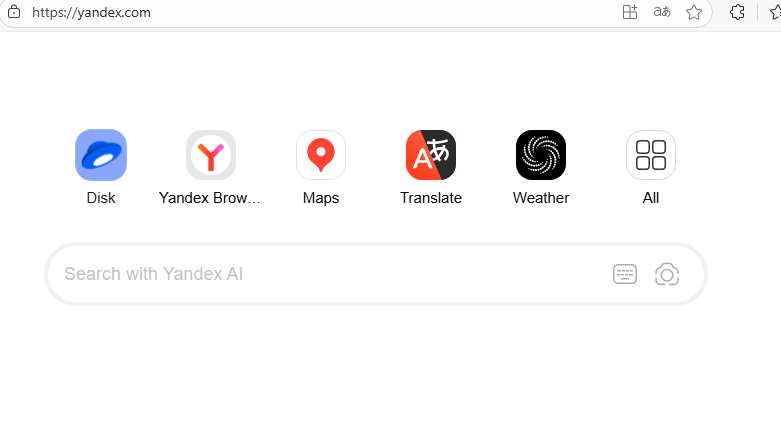
俄罗斯搜索引擎Yandex入口网址-俄罗斯搜索引擎Yandex入口链接大全
游戏攻略 2026-02-01
-
yandex官网免登录入口-yandexcom搜索引擎直连
游戏攻略 2026-02-01
-
Sankaku国内版镜像网站入口地址-Sankaku可直接进入的国内版镜像网站入口
游戏攻略 2026-02-01
-
漫画星app最新版本免费下载-漫画星官方正版安装包安卓下载
游戏攻略 2026-02-01
-
全民k歌网页版最新地址-全民k歌网页版免费入口
游戏攻略 2026-02-01
-
有罪之身全集百度云网盘资源链接分享-电视剧有罪之身1080p蓝光百度云网盘资源下载
游戏攻略 2026-02-01