thinkphp整合ueditor(百度编辑器)方法详解
作者:袖梨
2022-06-25
本人使用的是百度富文本编辑器ueditor 1.2.4.0 PHP 版本
下面说一下thinkphp 中整合ueditor
步骤1:下载百度编辑器http://ueditor.**bai*du.com/website/ipanel/panel.html
步骤2:解压后重新命名文件夹为ueditor放在项目公共目录
我放在Public/ueditor下
步骤3:
在add.html中引入公共文件
| 代码如下 | 复制代码 |
|
|
|
设置编辑器
| 代码如下 | 复制代码 |
|
textarea name="content" id="myEditor"> |
|
设置后编辑器并没有显示,还有重要一步配置editor_config.js
怎么配置呢?
答:
找到
| 代码如下 | 复制代码 |
| URL = window.UEDITOR_HOME_URL||tmp.substr(0,tmp.lastIndexOf("/")+1).replace("_examples/","").replace("website/","");// | |
这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)
将url改成您网站的相对路径或者绝对路径(本人建议用绝对路径)
比如:
| 代码如下 | 复制代码 |
| URL = "https://www.111cn.net"; | |
下面把图文给各位写上
本实例是在官网实例ajax基础上实现,效果如下:
运行实例步骤:
新建数据库thinkphp,导入sql文件,将ajax文件包建议到web目录下面,在ajax文件夹外放入thinkphp的核心包,配置配置文件,保证正常运行可看到编辑器加载正常!
更改编辑器:本实例可加载两个不同的编辑器:分别依赖于两个文件
首页导入两个不同的文件及两个编辑器界面,注意:这里的两个编辑器后台获取参数的方式不同
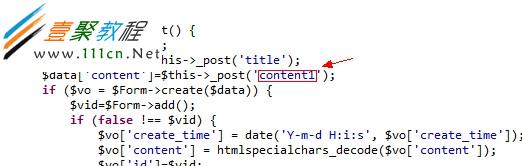
加载edit文件后台需要修改一处代码如下:
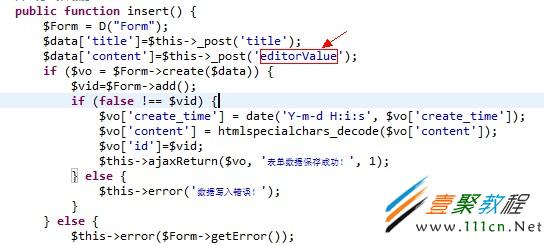
加载ueditor文件后台需要将代码修改为:
本实例在需要加载的实例包在:
内,这里可以替换成自己下载的两个编辑器,也可以更改编辑器代码
注意:使用kindeditor编辑器的时候还需要加载一个类文件
代码很清晰,可以根据自己的需要修改!