css3 box-shadow 使用方法详解
作者:袖梨
2022-06-25
其用法为:
| 代码如下 | 复制代码 |
box-shadow: x-offset y-offset blur spread color inset; |
|
由于参数本身就多,而且还可以变,下面通过一些例子来加深一下理解。
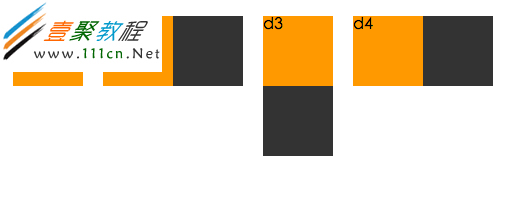
先来看看什么是阴影,下面通过四个宽和高都为70px的div,使用如下box-shadow来看看显示效果:
| 代码如下 | 复制代码 |
#d1 { box-shadow:0 0 0px #333;}
#d2 { box-shadow:70px 0 0px #333;}
#d3 { box-shadow:0 70px 0px #333;}
#d4 { box-shadow:70px 0px 0px #333;}
|
|

观察上述图,可以理解阴影其实是被原始块对象遮盖,但是可以通过x-offset和y-offset来移动阴影(相对于原始快对象)。
现在通过3个70x70px的div来看看模糊的效果,box-shadow设置如下:
| 代码如下 | 复制代码 |
#d5 { box-shadow:0 0 10px 0px #333;}
#d6 { box-shadow:70px 70px 20px 0px #333;}
#d7 { box-shadow:70px 70px 40px 0px #333;}
|
|

模糊就是对阴影由内到进行模糊处理,对比d6和d7,可以看到模糊参数值越大,模糊的面积也越大。
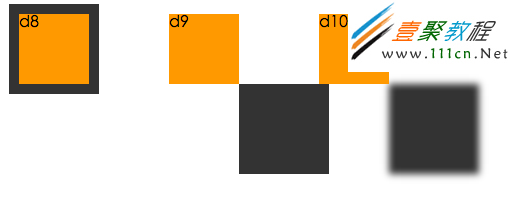
最后来看看看模糊距离参数,box-shadow设置如下:
| 代码如下 | 复制代码 |
#d8 { box-shadow:0px 0px 0px 10px #333;}
#d9 { box-shadow:80px 80px 0px 10px #333;}
#d10 { box-shadow:80px 80px 10px 10px #333;}
|
|