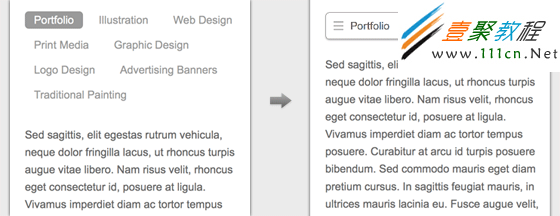
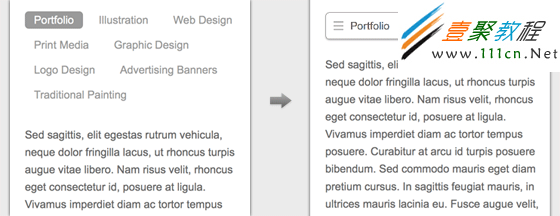
本文教程旨在教你如何创建一个使用HTML5+CSS的自适应导航菜单,它不需要用到javascript,而且可以居左,居中和居右,这个菜单不是通过点击显示的,它是鼠标滑过的时候显示出来的,并且兼容各种浏览器包括手机客户端和IE浏览器。
这个小技巧在一个有很多导航菜单的时候可以折叠为一个元素的下拉菜单时很有用。希望你会喜欢。

HTML代码
这里面的
CSS代码
下面的CSS代码在桌面版上已经可以实现了,我们注意到里面使用了inline-block替换了float:left;来作为列表形式,那是因为inline-block可以使得菜单按钮可以在UL里面居中或者居右。
| 代码如下 |
复制代码 |
|
/* nav */
.nav {
position: relative;
margin: 20px 0;
}
.nav ul {
margin: 0;
padding: 0;
}
.nav li {
margin: 0 5px 10px 0;
padding: 0;
list-style: none;
display: inline-block;
}
.nav a {
padding: 3px 12px;
text-decoration: none;
color: #999;
line-height: 100%;
}
.nav a:hover {
color: #000;
}
.nav .current a {
background: #999;
color: #fff;
border-radius: 5px;
}居中或者居右
/* right nav */
.nav.right ul {
text-align: right;
}
/* center nav */
.nav.center ul {
text-align: center;
}
|
支持IE浏览器
IE9以下浏览器不支持
自适应
如果你还不清楚自适应网页设计,可以看之前我们写过的文章,响应式设计流程
在600以下的窗体中,我将nav下面的UL改为固定,然后隐藏掉下面的子级菜单,保留.current的子级菜单,同时在鼠标滑过的时候显示所有的子级菜单,同时修改了.current的子级菜单样式。
而居中和居右,则是通过对UL的position来设置的。具体请对照代码
| 代码如下 |
复制代码 |
|
@media screen and (max-width: 600px) {
.nav {
position: relative;
min-height: 40px;
}
.nav ul {
width: 180px;
padding: 5px 0;
position: absolute;
top: 0;
left: 0;
border: solid 1px #aaa;
background: #fff url(images/icon-menu.png) no-repeat 10px 11px;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
}
.nav li {
display: none; /* hide all
items */
margin: 0;
}
.nav .current {
display: block; /* show only current
item */
}
.nav a {
display: block;
padding: 5px 5px 5px 32px;
text-align: left;
}
.nav .current a {
background: none;
color: #666;
}
/* on nav hover */
.nav ul:hover {
background-image: none;
}
.nav ul:hover li {
display: block;
margin: 0 0 5px;
}
.nav ul:hover .current {
background: url(images/icon-check.png) no-repeat 10px 7px;
}
/* right nav */
.nav.right ul {
left: auto;
right: 0;
}
/* center nav */
.nav.center ul {
left: 50%;
margin-left: -90px;
}
}
|
这篇教程是来自国外的一个站点,在这里,我觉得他这个思路非常新颖而且非常合理,代码也写得比较清晰,值得以后设计这类菜单的时候用这种方式