兼容IE6浏览器CSS背景半透明实例
作者:袖梨
2022-06-25
这里用到了IE的filter的滤镜效果,background:rgba是CSS3属性,大家都知道。
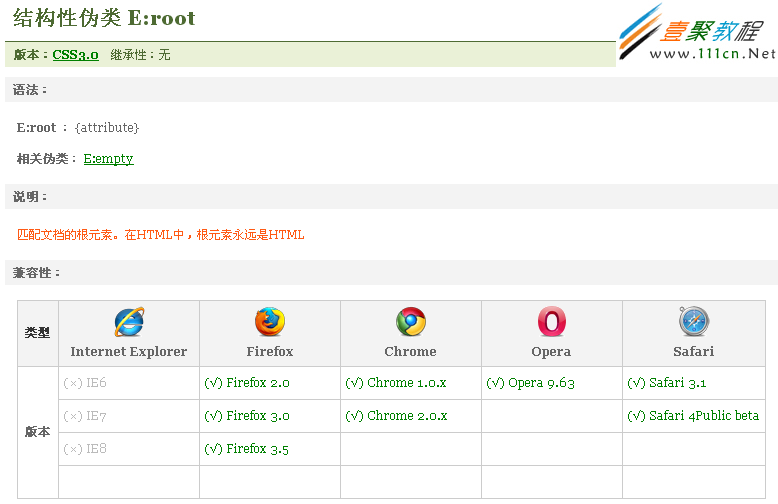
最后一句是针对IE9的。用了结构性伪类 E:root : {attribute} , 伪类:root 仅支持CSS3的浏览器 ,所以这段CSS是兼容所有浏览器的。
核心代码
| 代码如下 | 复制代码 |
|
#header{ |
|
实例
| 代码如下 | 复制代码 |
|
文字文字 |
|