php ajax.$post实现攒,顶,踩的功能
php应用越来越多,也越来越广泛,为了增加网站的丰富多彩,从而出现了很多新的技术。ajax是现代网站中不能缺少的一项技术,他可以异步刷新数据,而实现很多效果,比如刷新验证码,微博中的攒功能,都是运用这个。
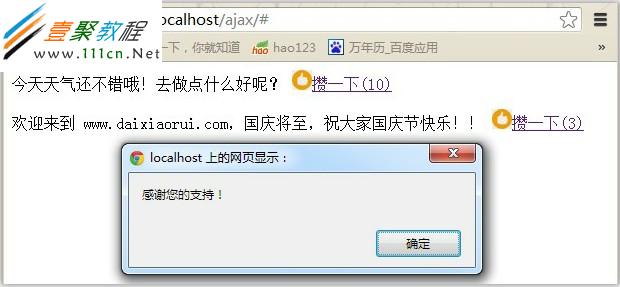
本次攒功能的效果图:
主页文件(index.php):
| 代码如下 | 复制代码 |
|
header("Content-type:text/html;charset=utf-8"); include "finger_ajax.php";
$res = mysql_query($sql,$link); while($row = mysql_fetch_array($res)){ echo " ".$row['title']." 攒一下(".$row['finger'].") ";} ?> |
|
处理ajax请求及配置信息文件(finger_ajax.php):
| 代码如下 | 复制代码 |
|
/**"攒" 功能 响应ajax请求*/ //配置 $dbHost = "localhost"; $dbUser = "root"; $dbPass = "dddddd"; $dbName = "test"; $dbCharset = "utf8";
mysql_query("set names ".$dbCharset); mysql_select_db($dbName); // End
if(!empty($_POST['id'])){ $id = $_POST['id']; //“攒”加1 $sql = "update finger_ajax set finger=finger+1 where id=$id;"; if(mysql_query($sql,$link)){ echo "ok"; }else{ echo "failed"; } } ?> |
|
js文件(finger_ajax.js):
//攒 js
| 代码如下 | 复制代码 |
|
function finger(topic_id){ $.post("finger_ajax.php", { "id": topic_id }, function(data){ if(data=="ok"){ alert("感谢您的支持!"); }else{ alert("对不起,失败了!"); } }, "text"); //获取当前“攒”的次数并加1 var finger = parseInt($(".finger"+topic_id).html())+1; //更新“攒”的次数 $(".finger"+topic_id).html(finger); } |
|
数据库代码(finger_ajax.sql):
| 代码如下 | 复制代码 |
|
CREATE TABLE `finger_ajax` ( `id` int(11) NOT NULL AUTO_INCREMENT, `title` varchar(50) NOT NULL DEFAULT '', `finger` int(11) NOT NULL DEFAULT '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=3 DEFAULT CHARSET=utf8;
-- Records of finger_ajax -- ---------------------------- INSERT INTO `finger_ajax` VALUES ('1', '今天天气还不错哦!去做点什么好呢?', '10'); INSERT INTO `finger_ajax` VALUES ('2', '欢迎来到 www.111com.net,国庆将至,祝大家国庆节快乐!!', '3'); |
|
原文地址: php ajax实现攒,顶,踩的功能 http://file.111com.net/upload/2013/12/a63.zip