CSS中兼容性IE,Chrome,Firefox和CSS Hack
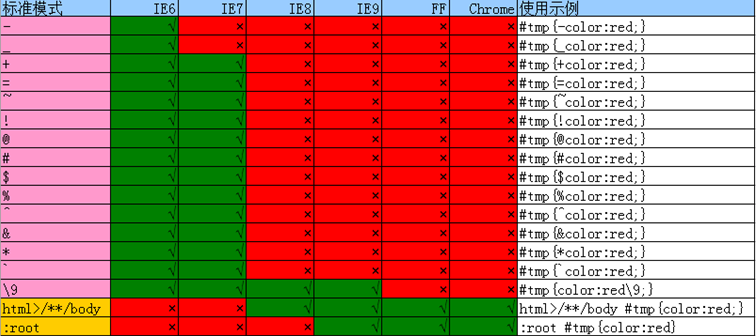
hack列表(全部经笔者测试,均为标准模式下,混杂模式由于很少会用到所以未对其进行测试):
word-spacing: 0px; padding-top: 0px; -webkit-text-stroke-"> 其中粉红色部分为属性hack,黄色部分为选择器hack,它们可以结合使用。此外Firefox和Chrome也有它们专有的hack,详细hack方式及使 用示例如下: Firefox: @-moz-document url-prefix() /*写在选择器外层时(只可写在此处):Firefox only*/ Chrome: @media screen and (-webkit-min-device-pixel-ratio:0) /*写在选择器外层时(只可写在此处):Chrome only*/ 使用示例-写在选择器前面: @-moz-document url-prefix() /*Firefox*/ { body { background-color:pink; } } 注意事项: 浏览器对css的解析是从前到后的,并且采用最后一个样式声明。 还是不知道怎么区分.好吧,来看个例子:
}
#test {
border: 1px solid #000000;
color:#fff;
line-
}
.color{
background-color: #CC00FF; /*所有浏览器都会显示为紫色*/
background-color: #FF00009; /*IE6、IE7、IE8会显示红色*/
*background-color: #0066FF; /*IE6、IE7会变为蓝色*/
_background-color: #009933; /*IE6会变为绿色*/
}
-->
IE6
IE7
IE8
FireFox
---------------------------------------------------------------------------------------------------
background: red; /* 对FF Opera和Safari有效 */
#background: blue; /* 对 IE6 和 IE7有效 */
_background: green; /* 只对IE6有效 */
/*/background: orange;*/ /** 只对IE8有效 **/
!important /*FF、IE7有效*/
* /*IE都有效*/
============================================================
IE8是可以和IE7兼容的,简单一行代码,让IE8自动调用IE7的渲染模式
只需要在页面中加入如下HTTP meta-tag:
只要IE8读到这个标签,它就会自动启动IE7兼容模式,保证页面完整展示。















