IE下绝对定位(position:absolute)失效
IE(包括IE10等)下绝对定位(position:absolute)a标签或者其它标签失效,很明显这是一个很神奇的bug,在该情况下,z-index,等等属性皆会失效.但是给这个标签加上一些熟悉又没事了.
这个应该跟文档模式有关,具体,等有空在研究
CSS:
| 代码如下 | 复制代码 |
|
a{ |
|
如果你z-index与position:absolute同时使用时它也会失效哦
倘若不给父容器定义z-index的话,子容器的z-index就无法生效。前提是:父容器有相对定位,子容器有绝对定位。
比如下面这个例子:
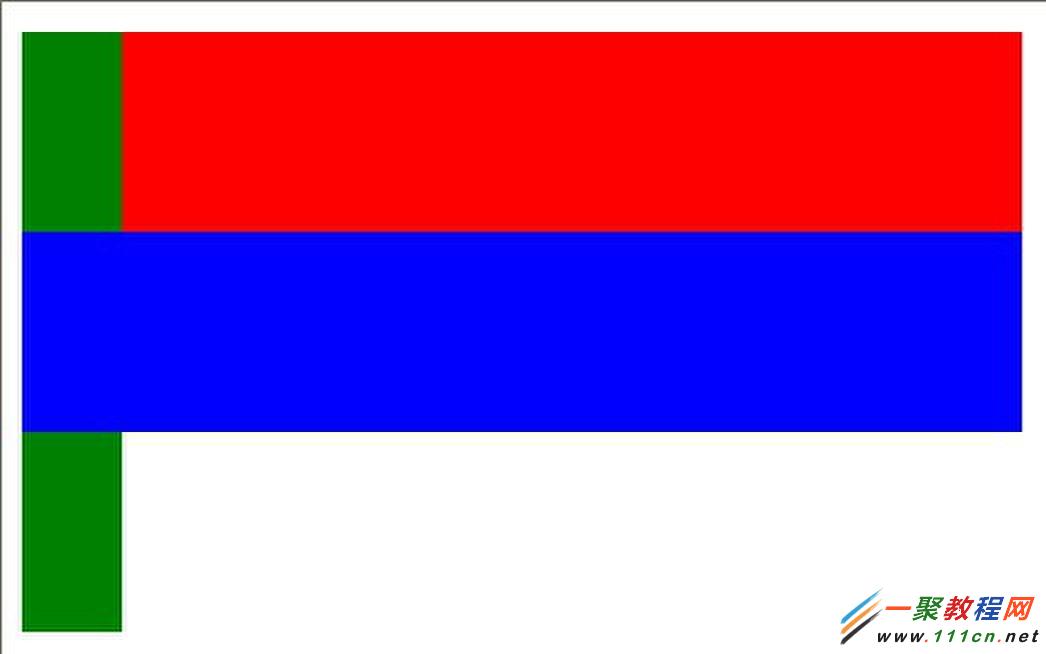
红、绿、蓝三个色块
红、蓝平级,且都定义了position:relative
绿是红的子容器,且绿定义了position:absolute; z-index:10;
在IE系列浏览器下,绿色块的z-index:10;无效,被蓝色块给遮挡住了。
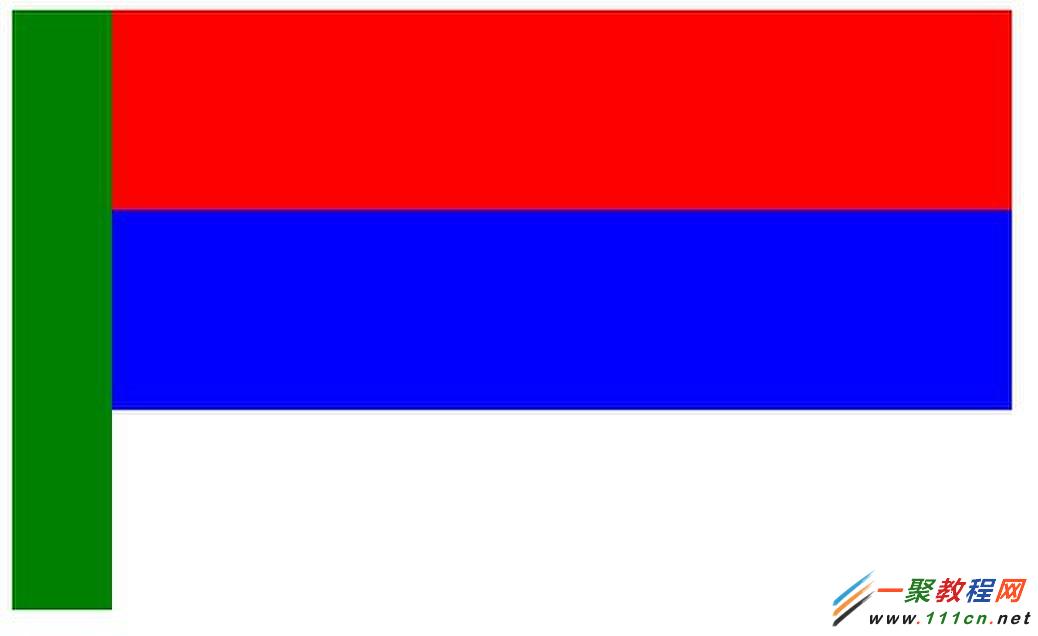
解决这个bug,必须在红色块的样式里,定义一个z-index才可以。
未解决IE bug前的效果

解决IE bug后的效果:(给父容器也增加z-index属性)

红色块和蓝色块属于同辈,只有红色块的z-index大于与它同辈的蓝色块,
红色块的子级才有可能起到作用(也就是在蓝色块或者蓝色块子级的上面),
ie6下的z-index默认是0;所以你必须把红色块的z-index值设置的大于0;也就是比蓝色块的大就行了。