ueditor文本编辑器安装配置教程(php/asp.net)
我的目录结构是:www/CMS/MyEditor/
上传图片的地址是: www/images/news/content/
修改editor_config.js:
*/
window.UEDITOR_HOME_URL = "/CMS/MyEditor/";
var URL;
var tmp = window.location.pathname;
URL = window.UEDITOR_HOME_URL||tmp.substr(0,tmp.lastIndexOf("/")+1).replace("_examples/","").replace("website/","");//这里你可以配置成ueditor目录在您网站的相对路径或者绝对路径(指以http开头的绝对路径)
window.UEDITOR_CONFIG = {
//为编辑器实例添加一个路径,这个不能被注释
UEDITOR_HOME_URL : URL
//图片上传配置区
,imageUrl:URL+"App/imageUp.ashx" //图片上传提交地址
,imagePath:".." //图片修正地址,引用了fixedImagePath,如有特殊需求,可自行配置
//,imageFieldName:"upfile" //图片数据的key,若此处修改,需要在后台对应文件修改对应参数
//,compressSide:0 //等比压缩的基准,确定maxImageSideLength参数的参照对象。0为按照最长边,1为按照宽度,2为按照高度
,maxImageSideLength:1900 //上传图片最大允许的边长,超过会自动等比缩放,不缩放就设置一个比较大的值,更多设置在image.html中
(红字的部分是修改过的)
然后修改一下imageUp.ashx文件中的上传路径即可:
String pathbase = "/images/News/content/"; //保存路径
就这样,其他的使用参考官方文档就行。如果在CHORME浏览器下不能正常上传图片,请检查editor_config.js文件中,imagePath:".." 参数设置是否正确。如果上传正确,但是在富文本框中显示红叉也是说明路径错了,把鼠标移动到未显示成功的图片上会出现悬浮菜单,点击“修改/编辑”,在图片属性窗口中你就可以看见图片的路径了,就可以发现错在哪里。
上面修改文件保存目录的是asp.net文件,下面针对php用户介绍一下
1、 将ueditor文件夹放在根目录下,图片是要放在网站根目录下的Uploads/ueditor文件夹。
2、 打开ueditor/php目录下的:fileUp.php、getRemoteImage.php、imageManager.php、imageUp.php、scrawUp.php文件。
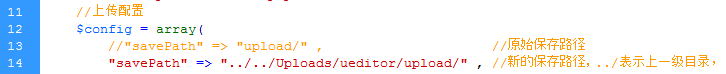
3、 更改fileUp.php文件的$config数组的savePath参数,大概在12行左右。
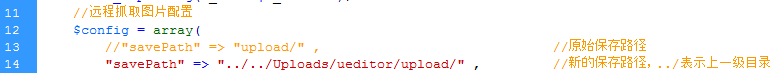
4、 更改getRemoteImage.php文件的$config数组的savePath参数,大概在12行左右。
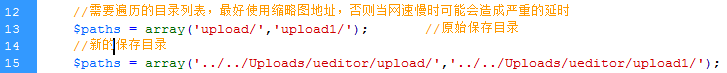
5、 更改imageManager.php文件的$paths变量值,大概在13行左右。
 jquery1102011631630689589156="33" />
jquery1102011631630689589156="33" />
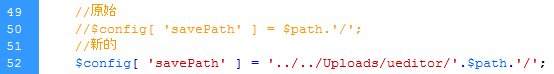
6、 更改imageUp.php文件的$config[‘savePath’]参数,大概在49行左右。
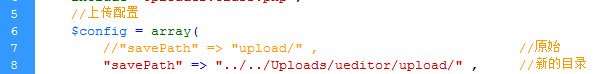
7、 更改scrawUp.php文件的$config[‘savePath’]参数,大概在7行左右。
都改好之后刷新一下页面,上传图片或文件试试,看看Uploads/ueditor目录下有没有文件或文件夹吧^_^。
相关文章
精彩推荐
-
 下载
下载猪笼城寨手游
模拟经营 猪笼城寨手游猪笼城寨游戏是非常好玩的一款模拟经营类型的手游,在这里玩家们
-
 下载
下载商道高手vivo版本
模拟经营 商道高手vivo版本商道高手vivo版是一款商战题材的模拟经营手游,游戏画面精美
-
 下载
下载我在大清当皇帝手游
模拟经营 我在大清当皇帝手游我在大清当皇帝手游是一款以清代为历史的模拟类手游,相信玩家们
-
 下载
下载解忧小村落最新版2024
模拟经营 解忧小村落最新版2024解忧小村落游戏是非常好玩的一款休闲放置经营类型的手游,在这里
-
 下载
下载洋果子店rose2中文版
模拟经营 洋果子店rose2中文版洋果子店rose2中文版是一款非常好玩的模拟经营手游,精美的