javascript注释生成文档的代码
后来发现这样的文档很不方便查看, 且又听我们BOSS说phper能生成他们的文档, 我在想js会不会也有一个呢, 于是...你懂的... 通过@广州♂lxrmido 知道了 jsdoc, 于是 github上down下来; 附地址: https://g*ithub.*c*om/jsdoc3/jsdoc
他可以让你的js生成HTML文档,如:
| 代码如下 | 复制代码 |
|
/** for (var i in options) { |
|
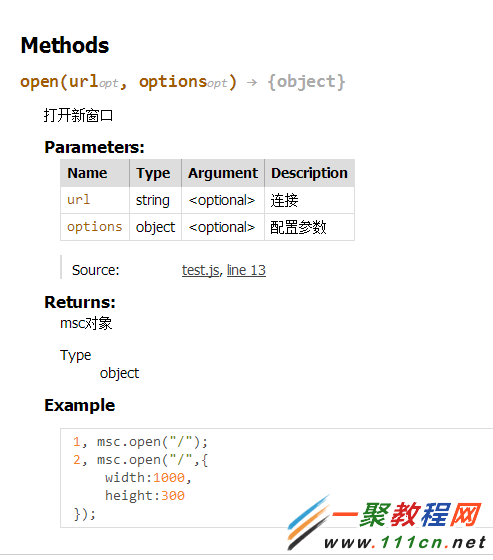
使用 jsdoc 后可以解析成,文件,方法名,参数,例子,返回值作者等等信息,且有目录索引和源码..相当赞.如图:

且这只是她功能的冰山一角, 更多功能有待你的挖掘, 我也是刚刚知道, 不敢独藏, 于是分享!
注: 有什么问题可以回复啊, 大家一起研究/讨论
我是用node中的cnpm(npm大家都懂的)安装下
cnpm install jsdoc -g
然后用cmd进行需要的目录, 直接
jsdoc xl.js
//jsdoc 目录名
运行, 她会在同目录生成 out 文件夹, 然后你就打开吧. 注: 你的注释必须按标准走, 我用的sublime里的DocBlockr加的 ps:标准的注释会使我们以后的工作更帅气 更多参数说明请看 github, 或者 官网 http://*usejsdo*c*.org/
相关文章
精彩推荐
-
 下载
下载孢子2生物进化中文版(Spores)
模拟经营 孢子2生物进化中文版(Spores)孢子2生物进化中文版让我们来做一回疯狂的博士,打造一个属于自
-
 下载
下载叫我万岁爷九游官方版
模拟经营 叫我万岁爷九游官方版叫我万岁爷带你体验当换地点感觉,全新的模拟手游大作让你开始一
-
 下载
下载梦回凤歌
模拟经营 梦回凤歌梦回凤歌手游中你将步入古代的宫廷纷争之中,本想度过美好幸福的
-
 下载
下载洋果子店rose最新版本
模拟经营 洋果子店rose最新版本洋果子店最新版是一款十分容易让人垂涎的开店经营类手游。游戏玩
-
 下载
下载明日大亨最新版
模拟经营 明日大亨最新版明日大亨手游,一个非常经典有趣的模拟经营类型的商战手游,在游