Yii框架将后台模板整合到框架
一,两个入口文件方法:
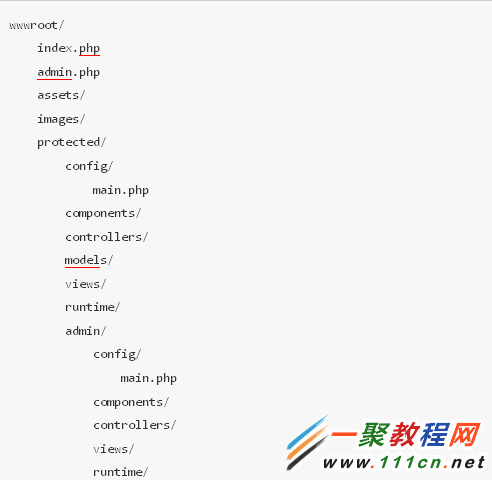
项目目录结构(图):
前后台引导文件分别如下:
| 代码如下 | 复制代码 |
|
// index.php: // admin.php: |
|
这样配置比较麻烦一些,我们可以采用覆盖的方法,参考了一个贴子的方法,我又做了一些修改.
protected/admin/config/main.php的代码如下:
| 代码如下 | 复制代码 |
|
$backend=dirname(dirname(__FILE__)); $frontendArray=require($frontend.'/config/main.php'); $backendArray=array( // autoloading model and component classes // main is the default layout return w3_array_union_recursive($backendArray,$frontendArray); |
|
这里我们的model是公用的,controller和view是分开的,我们还可以通过命令行对后台进行model和crud,方法如下:
| 代码如下 | 复制代码 |
| >yiic shell path/to/site/admin.php >model Article >crud Article |
|
这样后台对应的controller和view就生成了!
如果只对后台的变量进行配置的话,只需要修改protected/admin下的配置文件就可以了!
大家如果有不明白的地方,欢迎讨论!
二,把后台做为一个模块方法:
第一步:用GII会成一个admin的模块;
第二步:打开(模块名+Module.php)的文件,我这里是oldweeklyadminModule.php文件进行编辑里面有一个OldweeklyadminModule的类继承于CWebModule首先我们调用init的方法:
| 代码如下 | 复制代码 |
|
public function init() // import the module-level models and components |
|
如果进入module的时候要进行密码验证并且和前台登录分开
就要进行设置对执行的动作进行识别
| 代码如下 | 复制代码 |
|
public function beforeControllerAction($controller, $action) $publicPages=array( public function setAssetsUrl($value) |
|