css中连续的英文不能自动换行解决办法
作者:袖梨
2022-06-25
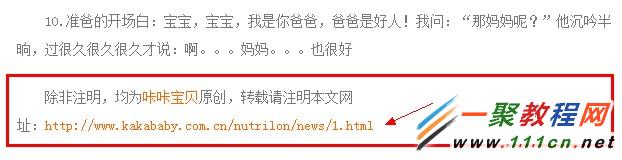
我们在页面中常会见到比如网址无法自动折断(如下图)
如果是汉字,则可以自动换行。如果是连续的英文或数字会被视为一个单词,即使达到最大宽度也不会自动折断,而是直接到换到下一行。
那么这里就可以使用word-break:break-all;来实现长英文自动折断(效果如下图)。
如
| 代码如下 | 复制代码 |
| : | |
最后总结一下
1.(IE浏览器)连续的英文字符和阿拉伯数字,使用word-wrap : break-word ;或者word-break:break-all;实现强制断行
| 代码如下 | 复制代码 |
|
#wrap{word-break:break-all; width:200px;} abcdefghijklmnabcdefghijklmnabcdefghijklmn111111111
|
|
效果:可以实现换行
2.(Firefox浏览器)连续的英文字符和阿拉伯数字的断行,Firefox的所有版本的没有解决这个问题,我们只有让超出边界的字符隐藏或者,给容器添加滚动条
| 代码如下 | 复制代码 |
|
abcdefghijklmnabcdefghijklmnabcdefghijklmn111111111
|
|
效果:容器正常,内容隐藏