php生成缩略图的例子
最近的一个网站项目中上传图片需要生成缩略图,以减小列表页的大小,减缓服务器压力。一向崇尚简洁明了和实用的我,看到网上搜到的一个个长长的php缩略图类的时候,感到非常痛苦。我承认他们写的功能是强大一些,但是我不需要这么复杂的功能。
于是翻了一下手册,弄懂几个函数后自己写了一个简单的php生成缩略图的程序。没有用类,我觉得一个函数就能搞定,而且对于新手来说更容易去理解,从而可以帮助到更多的人。
支持按比分比缩略,支持按指定的长宽缩略,默认按百分比。程序中注释已经很详细了,如有问题可在下面留言,欢迎与我交流。
源码如下:
/*
* param ori_img 原图像的名称和路径
* param new_img 生成图像的名称
* param percent 表示按照原图的百分比进行缩略,此项为空时默认按50%
* param width 指定缩略后的宽度
* param height 指定缩略后的高度
*
* 注:当 percent width height 都传入值的时候,且percent>0时,优先按照百分比进行缩略
* 温馨提示:使用此功能要在php.ini中开启 gd2
*
**/
function makeThumb($ori_img, $new_img, $percent=50, $, $){
$original = getimagesize($ori_img); //得到图片的信息,可以print_r($original)发现它就是一个数组
//$original[2]是图片类型,其中1表示gif、2表示jpg、3表示png
switch($original[2]){
case 1 : $s_original = imagecreatefromgif($ori_img);
break;
case 2 : $s_original = imagecreatefromjpeg($ori_img);
break;
case 3 : $s_original = imagecreatefrompng($ori_img);
break;
}
if($percent > 0){
$width = $original[0] * $percent / 100;
$width = ($width > 0) ? $width : 1;
$height = $original[1] * $percent / 100;
$height = ($height > 0) ? $height : 1;
}
//创建一个真彩的画布
$canvas = imagecreatetruecolor($width,$height);
imagecopyresized($canvas, $s_original, 0, 0, 0, 0, $width, $height, $original[0], $original[1]);
//header("Content-type:image/jpeg");
//imagejpeg($canvas); //向浏览器输出图片
$loop = imagejpeg($canvas, $new_img); //生成新的图片
if($loop){
echo "OK!
";
}
}
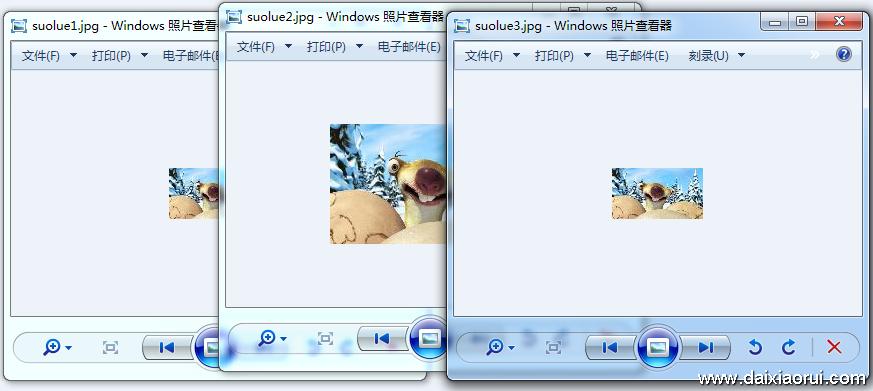
makeThumb("bhsj.jpg","suolue1.jpg",15,0,0); //生成原图15%的缩略图
makeThumb("bhsj.jpg","suolue2.jpg",0,200,120); //生成宽为100px,高为60px的缩略图
makeThumb("bhsj.jpg","suolue3.jpg",15,200,120); //生成原图15%的缩略图(参数都填时,百分率优先级大)
?>