css 图片垂直居中(兼容各主流浏览器,含IE6/IE7)
作者:袖梨
2022-06-25
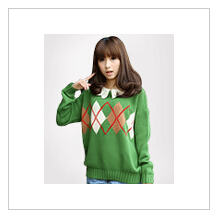
1.利用table-cell实现居中,font-size做兼容兼容IE6+/FF/Chrome
优点:不添加任何多余标签,兼容主流浏览器
| 代码如下 | 复制代码 |
|
/* 样式 */ .box-1{ display:table;} .img-wrap-1{ display:table-cell; width:200px; height:200px; border:1px solid #ccc; text-align:center; *font-size:178px; zoom:1; vertical-align:middle;} /* height与font-size之比大约为:1:0.893; zoom:1是为了触发IE的hasLayout */ |
|
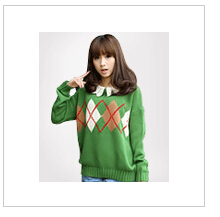
2.利用line-height实现居中兼容IE7+/FF/Chrome
优点:不需要任何hack,兼容IE7+主流浏览器
缺点:此方法不兼容IE6,当然也可以用方法1中的font-size来兼容IE6
| 代码如下 | 复制代码 |
|
/* 样式 */ .img-wrap-2{ display:inline-block; width:200px; height:200px; line-height:200px; border:1px solid #ccc; text-align:center;} .img-wrap-2 img{ vertical-align:middle;} |
|
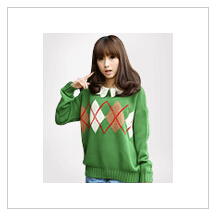
3.利用button标签实现居中兼容IE6+/FF/Chrome
优点:不需要任何hack,兼容IE6+主流浏览器
缺点:添加了多余的标签button
| 代码如下 | 复制代码 |
|
/* 样式 */ .box-3{ display:inline-block; width:200px; height:200px; border:1px solid #ccc; text-align:center;} .img-wrap-3 button{ width:100%; height:100%; border:0; background:none;} .img-wrap-3 img{ cursor:pointer;} |
|
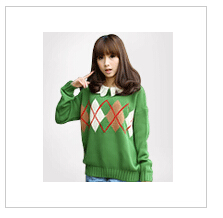
4.利用1px小图片实现垂直居中兼容IE6+/FF/Chrome
优点:不需要任何hack,兼容IE6+主流浏览器
缺点:添加了多余的标签img
| 代码如下 | 复制代码 |
|
/* 样式 */ .box-4{ display:inline-block; width:200px; height:200px; border:1px solid #ccc; text-align:center;} .blank{ width:0px; height:100%; vertical-align:middle;} |
|
当然,垂直居中的方法不止以上几种,但目前较常用的也就这几个,而且兼容性比较好,后面若发现更好的方法再进行补充