css 两列布局应用例子(兼容ie,ff,360)
作者:袖梨
2022-06-25
一、固定宽度两列布局
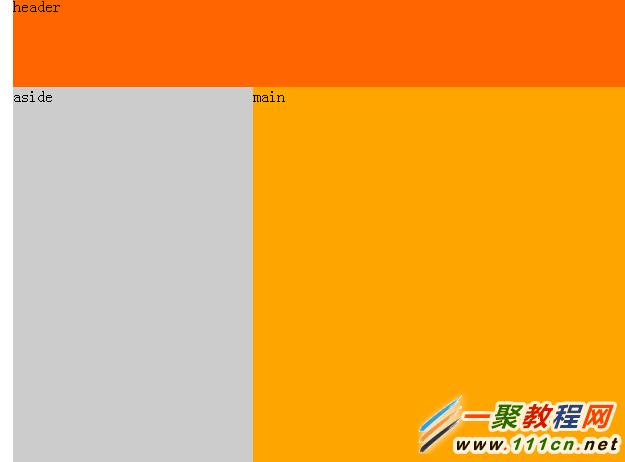
1.侧栏在左
| 代码如下 | 复制代码 |
| header aside main #header{ width: 980px; height: 90px; margin: 0 auto; background: #f60;} #container{ width: 980px; height: 500px; margin: 0 auto;} #aside{ float: left; width: 240px; height: 500px; background: #ccc;} #main{ float: left; width: 740px; height: 500px; background: orange;} #footer{ width: 980px; height: 90px; margin: 0 auto; background: #08f;} |
|
效果

2.侧栏在右
| 代码如下 | 复制代码 |
| header main aside #header{ width: 980px; height: 90px; margin: 0 auto; background: #f60;} #container{ width: 980px; height: 500px; margin: 0 auto;} #main{ float: left; width: 740px; height: 500px; background: orange;} #aside{ float:left; width: 240px; height: 500px; background: #ccc;} #footer{ width: 980px; height: 90px; margin: 0 auto; background: #08f;} |
|
效果

二、自适应布局
1.固定左栏右侧自适应
| 代码如下 | 复制代码 |
header aside main #header{ width: 96%; height: 90px; margin: 0 auto; background: #f60;} #container{ width: 96%; margin: 0 auto;} #aside{ float: left; width: 240px; background: #ccc;} #main{ margin-left: 240px; background: orange; } #footer{ width: 96%; height: 90px; margin: 0 auto; background: #08f;} |
|
效果

2.固定右栏左侧自适应
| 代码如下 | 复制代码 |
|
header main aside #header{ width: 96%; height: 90px; margin: 0 auto; background: #f60;} |
|
效果
















