wordpress博客添加彩色标签云的方案总结
方法一
| 代码如下 | 复制代码 |
|
打开 functions.php 文件,插入以下代码 |
|
可以直接在需要调用标签云的模板中加入代码
| 代码如下 | 复制代码 |
上面红色部分的代码 $color = dechex(rand(0,16777215));用来定义标签随机颜色的十进制数值范围,0 等于 #000000,16777215 等于 #ffffff,建议重定义下,随机的颜色有可能跟你的网页背景色相同,会让用户看不清是什么字。在photoshop中定位好颜色范围后,使用系统自带的计算机即可把16进制转换成十进制数。
方法二
| 代码如下 | 复制代码 |
|
function cloud_tag() "; "; foreach($arr_tag as $key=>$val) { $font_size = rand(12,40); $font_color = dechex(rand(0,16777215)); $str_tag .= " "; } return $str_tag .= " } ?> |
|
方法三
打开当前主题的functions.php文件,加入以下代码:
| 代码如下 | 复制代码 |
|
function colorCloud($text) { |
|
然后在需要显示彩色标签云的地方加入以下调用代码:
| 代码如下 | 复制代码 |
参数说明:
smallest=8&largest=24&number=50
8表示字号、字体大小。
24表示调用最热门的24个标签。
50表示一共输出50个标签。
上面三种彩色标签云效果如果直接把css定义在了htm中了,像我就不喜欢这样我喜欢分离一,
方法四
我们需要添加css样式,在style.css文件后面添加以下的样式代码,标签的间距就会好看些。
| 代码如下 | 复制代码 |
| #page-cnt.tags, #page-cnt.friends { height: 576px; padding: 6px 0 0; overflow: hidden; line-height: 30px; } #page-cnt.tags, #page-cnt.friends { height: auto; padding-top: 5px; overflow: visible; } .tags a { display: inline-block; margin: 0 4px; white-space: nowrap; } |
|
添加彩色功能
打开主题中的functions.php文件,在最末端的 ?>前面添加下面的代码,就可以实现彩色标签云了:
| 代码如下 | 复制代码 |
|
function colorCloud($text) { |
|
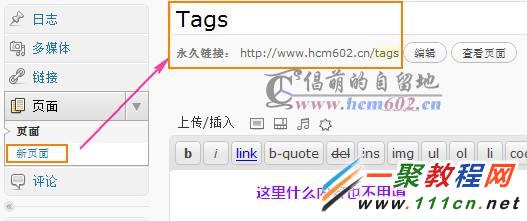
发布Tags页面
上传到Tstyle主题根目录,到后台新建一个页面,在右边的“页面属性”选择Tags模板文件,不用填写任何内容,直接发布这个页面,就可以看到tags页面啦。

到这里为止,你就可以看到你的标签云页面啦。
注:侧边栏的标签云可以也使用下面的代码直接调用:
| 代码如下 | 复制代码 |
|
|
|
好了总结一下,从上面四种方法来看个人更喜欢最后一种,因为了喜欢把css定义在页面中维护也麻烦哦。
相关文章
-
妮可少女玉衡杯官网入口-2026妮可少女玉衡杯最新数据库网址
游戏攻略 2026-01-24
-
代号鸢官网下载安卓最新版本-代号鸢官网链接电脑版入口
游戏攻略 2026-01-24
-
地铁逃生官方正版极速下载入口安卓-Pubg地铁逃生2026最新直装版官网免费下载
游戏攻略 2026-01-24
-
邵氏经典电影夸克分享-香港邵氏50部经典电影无码未删减资源在线看
游戏攻略 2026-01-24
-
可可漫画官网客户端下载安装最新版本入口怎么进-可可漫画官网安卓苹果下载直达
游戏攻略 2026-01-24
-
罚罪1+2最新一集未删减在线看-罚罪1+2全80集蓝光高清1080p无删减资源夸克免费观看入口
游戏攻略 2026-01-24