html5笔记固定宽度布局实现方法
随着html5的流行,现在网页用于html5布局的越来越多,像******就使用了一些html5技术,用html5标签进行布局可以让网页的结构更加清晰,更加利于网页的语义化与结构化,这里介绍的是几个html5的新标签,header,footer,section,aside,对与ie6-8的版本由于不支持html5,所以有必要引入一个html5.js,帮助ie6-8识别html5标签。代码如下:
| 代码如下 | 复制代码 |
|
<!–[if IE]> |
|
这个项目是作者把他放在Google code project上提供给大家可以直接调用的,如果你觉得影响网站打开速度可以把它放在你的服务器上。
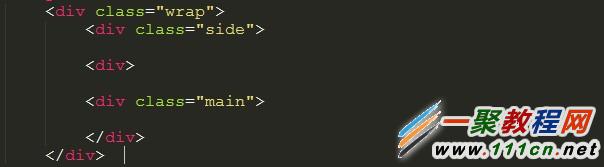
接下来介绍一下现在流行的等宽布局。加入页面的宽度是1000px;左右2列布局,左边200px;右边800px;于是有人会说一个div包含2个div的布局就可以了。
类似:

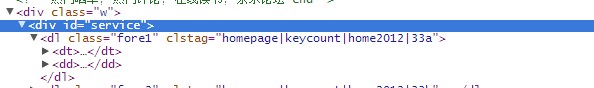
然而这样有一个弊端,当以后要更改页面的宽度时,或者加上border,margin时我们会要重新计算,例如side加2px的边框,200px-2=198px;side的宽度变成了198px;当要加上margin和padding是计算的更多了,现在流行的布局是用2个div,最外层的控制宽度,里面的控制border,margin,padding,这样更改的时候只要改一个就好了,计算量少了很多,京东就是这样做的:
外层的w控制宽度,里面的service控制padding。
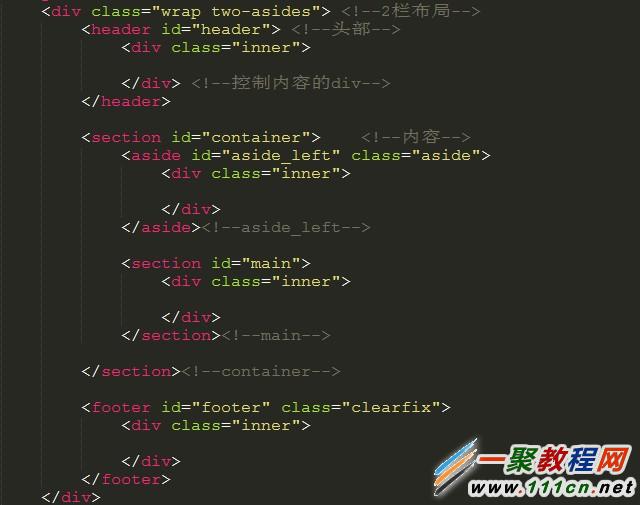
同样用在html5,布局就变成了如下:
代码更加清晰,更加的语义化了,这种布局省了很多事,对于需求变化的项目也能灵活的使用了。