css+js 美化select下拉框三种方法
YPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.***w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
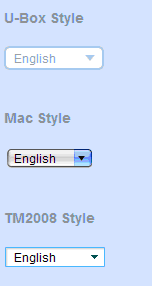
美化之后select效果如下

实例代码
| 代码如下 | 复制代码 |
|
|
|
附后文件补充
select2css.js
| 代码如下 | 复制代码 |
|
var isIE = (document.all && window.ActiveXObject && !window.opera) ? true : false; function $(id) { function stopBubbling (ev) { function rSelects() { select_info = document.createElement('div'); select_ul = document.createElement('ul'); rOptions(i,selects[i].name); if (isIE){
option_text = document.createTextNode(selects[i].options[n].text); option_selected = selects[i].options[n].selected; if(option_selected){ function mouseSelects(name){ $(sincn).onmouseover = function(){ if(this.className=='tag_select') this.className='tag_select_hover'; } if (isIE){ } function clickSelects(name){ for (i=0;i } function clickOptions(i, n, name){ $('selected_' + name).className='open'; select_info = document.createElement('div'); mouseSelects(name); $('select_info_' + name).appendChild(document.createTextNode(li[n].innerHTML)); } window.onload = function(e) { |
|
select2css.css文件补充
| 代码如下 | 复制代码 |
|
body{background:#CFDFEF;font:12px/150% "Lucida Grande", Arial, Verdana, Helvetica, sans-serif;} #uboxstyle .select_box{width:100px;height:24px;} #macstyle .select_box{width:91px;height:24px;} #tm2008style .select_box{width:102px;height:24px;} #uboxstyle div.tag_select{display:block;color:#79A2BD;width:80px;height:24px;background:transparent url("ubox-select.gif") no-repeat 0 0;padding:0 10px;line-height:24px;} #uboxstyle ul.tag_options{position:absolute;padding:0;margin:0;list-style:none;background:transparent url("ubox-select.gif") no-repeat right bottom;width:100px;padding:0 0 5px;margin:0;} #uboxstyle ul.tag_options li.open_hover{background:transparent url("ubox-select.gif") no-repeat 0 -72px;color:#fff} #macstyle div.tag_select{display:block;color:#000;width:71px;height:24px;background:transparent url("mac-select.gif") no-repeat 0 -24px;padding:0 10px;line-height:24px;} #macstyle ul.tag_options{position:absolute;margin:-4px 0 0;list-style:none;background:transparent url("mac-select.gif") no-repeat left bottom;width:100px;padding:0 0 5px;margin:0;width:71px;} #macstyle ul.tag_options li.open_hover{background:transparent url("mac-select.gif") no-repeat -162px 0;color:#000} #tm2008style div.tag_select{display:block;color:#000;width:82px;height:22px;background:transparent url("tm2008-select.gif") no-repeat 0 0;padding:0 10px;line-height:22px;} #tm2008style ul.tag_options{position:absolute;margin:0;list-style:none;background:transparent url("tm2008-select.gif") no-repeat left bottom;width:100px;padding:0 0 1px;margin:0;width:80px;} #tm2008style ul.tag_options li.open_hover{background:transparent url("tm2008-select.gif") no-repeat 0 -88px;color:#000} |
|
图片文件补充,大家可另存为图片