CSS3制作段落的虚线边框实例程序
作者:袖梨
2022-06-25
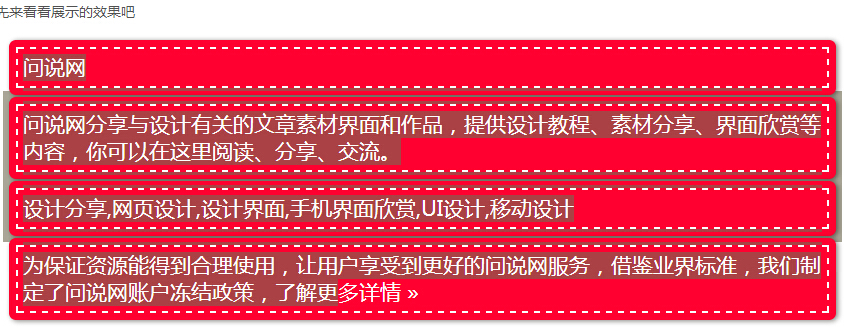
对于比较个性的博客,每个元素都希望有个性的展示,而段落就是每个文章的组成部分,有一个特效就是给段落加上虚线框,不过使用常规的方法,需要给段落外添加额外的元素,不过有了css3的伪类,这些设置只需要在段落标签里面就可以实现,请看下面的代码。
这里我们只需要给p标签添加以下代码即可:
| 代码如下 | 复制代码 |
| p { position:relative; z-index:1; padding: 10px; margin: 10px; font-size: 21px; line-height: 1.3em; color: #fff; background: #ff0030; -webkit-box-shadow: 0 0 0 4px #ff0030, 2px 1px 4px 4px rgba(10,10,0,.5); -moz-box-shadow: 0 0 0 4px #ff0030, 2px 1px 4px 4px rgba(10,10,0,.5); box-shadow: 0 0 0 4px #ff0030, 2px 1px 6px 4px rgba(10,10,0,.5); -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } p:before { content: ""; position: absolute; z-index: -1; top: 3px; bottom: 3px; left :3px; right: 3px; border: 2px dashed #fff; } p a { color: #fff; text-decoration:none; } p a:hover, p a:focus, p a:active { text-decoration:underline; } |
|
使用方法,把上面代码加入到你的项目中的css样式文件中即可。