CSS select样式优化一个例子
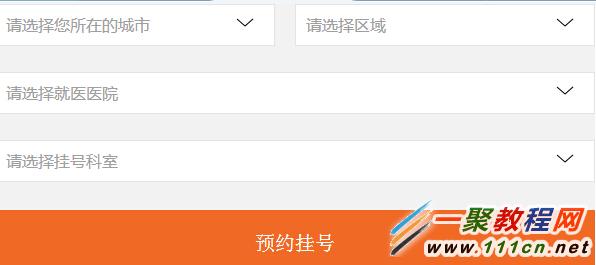
CSS 下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,可以得到上面的样式,不兼容IE6样式,因为用到了opacity。
| 代码如下 | 复制代码 |
|
|
|
CSS样式:
| 代码如下 | 复制代码 |
|
|
|
JQuery代码:
| 代码如下 | 复制代码 |
效果代码如下

注意:记得加载jquery插件哦
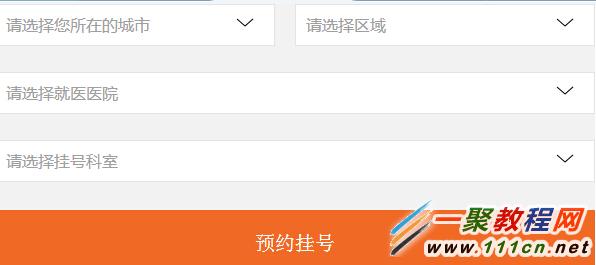
CSS 下拉选择菜单基本的CSS样式不怎么好看,通过一些简单的样式优化,可以得到上面的样式,不兼容IE6样式,因为用到了opacity。
| 代码如下 | 复制代码 |
|
|
|
CSS样式:
| 代码如下 | 复制代码 |
|
|
|
JQuery代码:
| 代码如下 | 复制代码 |
效果代码如下

注意:记得加载jquery插件哦