css中div百分比垂直居中几种方法
前言
我们都知道,固定高宽的div在网页中垂直居中很简单,相信大家也很容易的写出来,但是不是固定高宽的div如何垂直居中呢?我们在网页布局,特别是手机等web端网页经常是不固定高宽的div,那么这些div如何垂直居中呢?这篇文章,我总结一下。
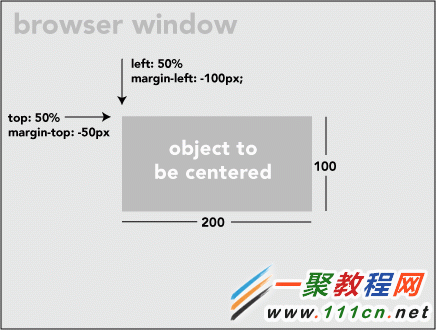
固定高宽div垂直居中
如上图,固定高宽的很简单,写法如下:
| 代码如下 | 复制代码 |
| position: absolute; left: 50%; top: 50%; width:200px; height:100px; margin-left:-100px; margin-top:-50px; |
|
不固定高宽div垂直居中的方法
方法一:
用一个“ghost”伪元素(看不见的伪元素)和 inline-block / vertical-align 可以搞定居中,非常巧妙。但是这个方法要求待居中的元素是 inline-block,不是一个真正通用的方案。
| 代码如下 | 复制代码 |
|
html如下:
haorooms案例题目haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容 css如下: /* This parent can be any width and height */ /* The ghost, nudged to maintain perfect centering */ /* The element to be centered, can |
|
方法二:
可以用table布局方法,但是这种方法也有局限性!
| 代码如下 | 复制代码 | |
|
写法如下:
由于table写法比较费时,你也可以用div代替table,写法如下: html: Unknown stuff to be centered. css: .something-semantic { |
||
方法三,终极解决方法:
以上2中方法可能都有其局限性,我介绍的第三中方法是比较成熟的不是固定高宽div的垂直居中的方法!但是方法是css3的写法,想兼容IE8的童鞋们,建议用上面的方法!
方法和我们固定高宽的差不多,但是不用margin我们用的是 translate()
| 代码如下 | 复制代码 |
|
demo如下:
我上面的css只是针对webkit内核的浏览器,其他内核浏览器写法如下: -webkit-transform: translateX(-50%) translateY(-50%); |
|
有些弹出层的样式,也可以用这个方法居中
| 代码如下 | 复制代码 |
|
position: fixed; |
|
方法四,多行未知高度文字的垂直居中
如果一段内容,它的高度是可变的那么我们就可以使用上一节讲到的实现水平居中时使用到的最后一种方法,就是设定Padding,使上下的
padding值相同即可。同样的,这也是一种“看起来”的垂直居中方式,它只不过是使文字把
面的代码:
| 代码如下 | 复制代码 |
|
div { |
|
这种方法的优点就是它可以在任何浏览器上运行,并且代码很简单,只不过这种方法应用的前提就是容器的高度必须是可伸缩的。
| 代码如下 | 复制代码 |
|
现在我们要使这段文字垂直居中显示! |
|
好了到了这里关于div居中的例子也就介绍完了,各位可自行选择最合适自己的哦。
相关文章
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23
-
日漫入口-官方认证安全入口与无删减日漫资源直达导航
游戏攻略 2026-01-23
-
一拳超人漫画入口-2026最新免费高清全集在线看
游戏攻略 2026-01-23
-
杨紫《生命树》1080p全40集迅雷磁力链接分享-杨紫《生命树》40集高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-23