CSS3中动画的一些使用方法介绍
关于@keyframes和动画的介绍
CSS动画主要的组件是@keyframes,这个规则就是用来创建动画的。将@keyframes当作是时间轴的不同阶段,在其内部,你可以自定义时间轴的不同阶段,每个阶段有不同的CSS声明。
@keyframe tutsFade{
0%{
opacity:1;
}
100%{
opacity:0;
}
}
@keyframe tutsFade{
from{
opacity:1;
}
to{
opacity:0;
}
}
@keyframe tutsFade{
to{
opacity:0;
}
}
动画
Animation作为一个选择器去调用@keyframes。Animation有很多的属性:
6、animation-direction:规定动画是否反向轮播,normal是默认值,正常播放;alternate表示动画反向轮播
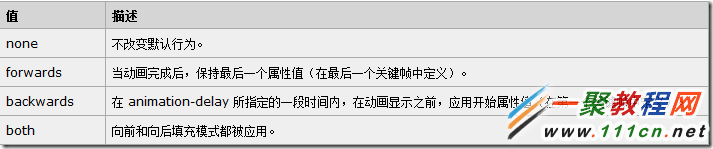
7、animation-fill-mode:规定动画在播放之前或之后,其动画效果是否可见(none/forwards/backwards/both)
例如:
.element {
animation-name: tutsFade;
animation-duration: 4s;
animation-delay: 1s;
animation-iteration-count: infinite;
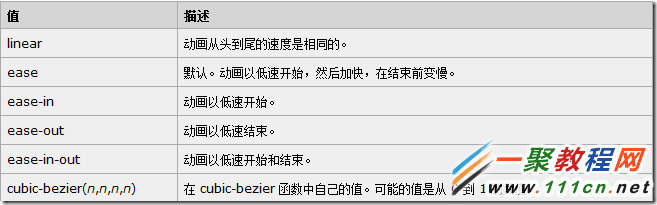
animation-timing-function: linear;
animation-direction: alternate;
}
简写:
.element {
animation: tutsFade 4s 1s infinite linear alternate;
}
添加私有前缀
需要添加特定浏览器的私有前缀以确保最好的浏览器支持:chrome&Safari:-webkit-;Firefox:-moz-;Opera:-o-;IE:-ms-
修改如下:
.element {
-webkit-animation: tutsFade 4s 1s infinite linear alternate;
-moz-animation: tutsFade 4s 1s infinite linear alternate;
-ms-animation: tutsFade 4s 1s infinite linear alternate;
-o-animation: tutsFade 4s 1s infinite linear alternate;
animation: tutsFade 4s 1s infinite linear alternate;
}
@keyframes也一样
@-webkit-keyframes tutsFade { /* your style */ }
@-moz-keyframes tutsFade { /* your style */ }
@-ms-keyframes tutsFade { /* your style */ }
@-o-keyframes tutsFade { /* your style */ }
@keyframes tutsFade { /* your style */ }
为了得到更多浏览器供应商的私有前缀,你可以去http://css3please.com/,查找,上面提供了非常丰富的资源。
多动画
可以添加多个动画,各个动画之间用逗号分隔。
.element {
animation: tutsFade 4s 1s infinite linear alternate,
tutsRotate 4s 1s infinite linear alternate;
}
@keyframes tutsFade {
to {
opacity: 0;
}
}
@keyframes tutsRotate {
to {
transform: rotate(180deg);
}
}
方形到圆形的动画教程
利用上面的规则,我将创建一个简单的图形动画。总共会有5个阶段,并且在每个阶段都会对元素定义不同的Border-radius,rotation和background-color。
1、基本元素
div {
background-color: coral;
}
2、声明Keyframes
创建一个名为square-to-circle的keyframe元素,包含5个阶段
@keyframes square-to-circle {
0% {
border-radius:0 0 0 0;
background:coral;
transform:rotate(0deg);
}
25% {
border-radius:50% 0 0 0;
background:darksalmon;
transform:rotate(45deg);
}
50% {
border-radius:50% 50% 0 0;
background:indianred;
transform:rotate(90deg);
}
75% {
border-radius:50% 50% 50% 0;
background:lightcoral;
transform:rotate(135deg);
}
100% {
border-radius:50%;
background:darksalmon;
transform:rotate(180deg);
}
}
3、应用动画
将定义的动画应用之前的div
div {
background-color: coral;
animation: square-to-circle 2s 1s infinite alternate;
}
4、使用时间函数和添加私有前缀
最后要添加的一个动画属性是animation-timing-function,它对动画元素的速度、加速和减速进行定义。一个类似的工具是:CSS Easing Animation Tool,可以使用它来计算时间函数。
在案例中,我给动画添加了一个cubic-bezier函数。
div {
background-color: coral;
animation: square-to-circle 2s 1s infinite cubic-bezier(1,.015,.295,1.225) alternate;
}
为了保证最好的浏览器支持,还必须添加私有前缀(没有添加前缀的代码如下)
div {
background-color: coral;
animation: square-to-circle 2s .5s infinite cubic-bezier(1,.015,.295,1.225) alternate;
}
@keyframes square-to-circle {
0% {
border-radius:0 0 0 0;
background:coral;
transform:rotate(0deg);
}
25% {
border-radius:50% 0 0 0;
background:darksalmon;
transform:rotate(45deg);
}
50% {
border-radius:50% 50% 0 0;
background:indianred;
transform:rotate(90deg);
}
75% {
border-radius:50% 50% 50% 0;
background:lightcoral;
transform:rotate(135deg);
}
100% {
border-radius:50%;
background:darksalmon;
transform:rotate(180deg);
}
}
这个在FireFox显示会有点异常,为了在FireFox有绝佳的显示效果,可以给div添加如下样式
outline: 1px solid transparent;