WP8.1开发教程二: MapControl视图控件和Animation动画实例应用
作者:袖梨
2022-06-26
WP8.1开发教程2:MapControl应用
MapControl对应ArcMap中的数据视图,它封装了Map对象,并提供了额外的属性、方法、事件用于:
管理控件的外观、显示属性和地图属性;
添加并管理控件中的数据层;
装载Map文档(.mxd)到控件中
从其它应用程序拖放数据到控件中;
Tracking shapes and drawing to the display
ArcGIS的每种控件都有属性可以设置,它们可以在可视化环境中进行编辑。将控件拖放到窗体上后,用户可以右键点击,选择“属性”菜单来编辑这些属性,它们可以让用户不编写一行代码的情况下快速构建一个GIS应用程序。
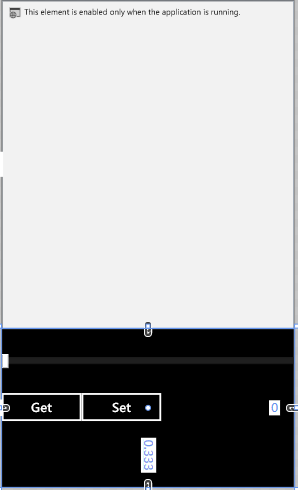
总的界面布局如下:
| 代码如下 | 复制代码 |
对应的主要的C#代码如下:
| 代码如下 | 复制代码 |
| protected async override void OnNavigatedTo(NavigationEventArgs e) { var locator = new Geolocator();//开启位置 locator.DesiredAccuracyInMeters = 50;//设置位置服务的准确度 50米 var position = await locator.GetGeopositionAsync(); //得到当前的位置 await myMap.TrySetViewAsync(position.Coordinate.Point,18D);// MapControl控件显示当前位置(point是纬度和经度;18D为当前精度 mapSlider.Value = myMap.ZoomLevel; } private void GetPositionButton_Click(object sender, RoutedEventArgs e) { showMapTextblock.Text = string.Format("{0},{1}", myMap.Center.Position.Longitude, myMap.Center.Position.Latitude); } private async void SetPositonButton_Click(object sender, RoutedEventArgs e) { var setposition = new Windows.Devices.Geolocation.BasicGeoposition(); setposition.Latitude=47; setposition.Longitude=-122; var mypoint=new Windows.Devices.Geolocation.Geopoint(setposition); if (await myMap.TrySetViewAsync(mypoint, 18D)) { // } } private void mapSlider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e) { if (myMap!=null) { myMap.ZoomLevel = e.NewValue; double tt; tt = e.NewValue / 18 * 100; sliderTextblock.Text = string.Format("{0}%", (int)tt); } } } | |
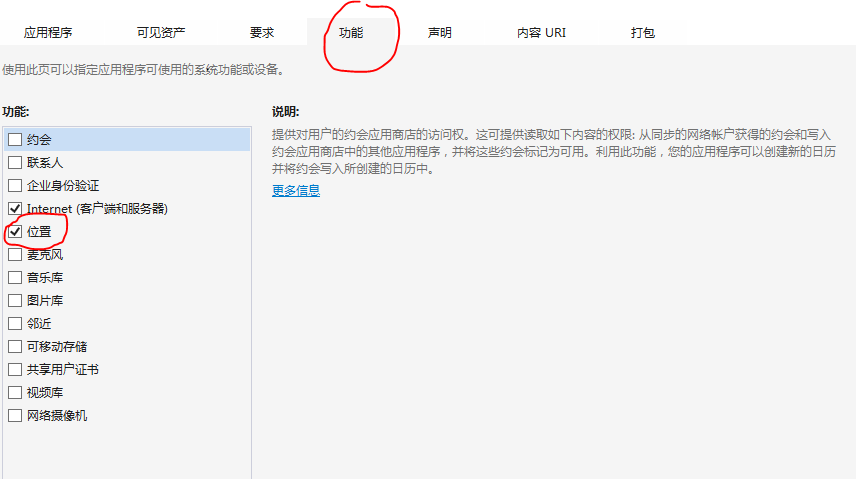
同时还需注意在Package文件中把位置功能打开,相应步骤如下:
WP8.1 Study3:WP8.1中Animation应用
WP8.1上的Animation动画的API和WIN8/WIN8.1上的差不多,网上可以找到很多资料,同时可以去MSDN看官方文档。
下面是我参考一些资料,写出来的例子,希望以后有用。
xaml代码如下:
| 代码如下 | 复制代码 |
From="0" To="1" Duration="0:0:2"/> From="1" To="0" Duration="0:0:2"/> SpeedRatio="8" Duration="0:0:4"/> Duration="0:0:4"/> From="Red" To="Blue" Duration="0:0:2"/> Opacity="0" Width="100" Height="100" ImageOpened="animatedImage_ImageOpened"/> | |
当前页面的主要C#代码如下:
| 代码如下 | 复制代码 |
| private void show_Click(object sender, RoutedEventArgs e) { showAnimation.Begin(); fadeinAnimation.Begin(); coloranimation.Begin(); storyboardPointerUp.Begin(); } private void hide_Click(object sender, RoutedEventArgs e) { HideAnimation.Begin(); fadeoutAnimation.Begin(); storyboardPointerDown.Begin(); } private void animatedImage_ImageOpened(object sender, RoutedEventArgs e) { } | |