扩展多文件上传组件Uploadif实例
在做项目中涉及多文件上传,经过筛选,选择了Uploaidify,但还涉及一个问题,就是对于上传的文件能够进行分类,又不想在页面加入多个Uploaidify控件,故稍做改造
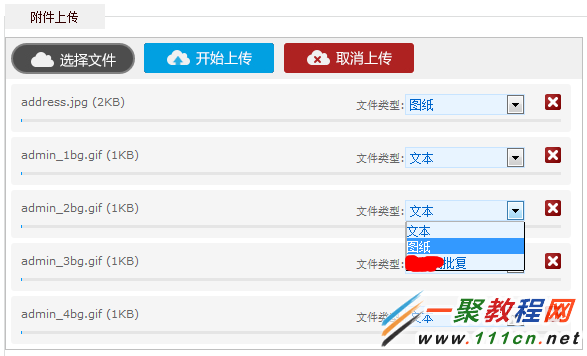
效果如
具体改造代码主要代码
<select>
JS方面
$(document).ready(function () {
$("#uploadify").uploadify({
swf: 'TheUploadify/uploadify.swf',
uploader: 'TheUploadify/Upload.aspx?ID=' +<%=ID %> +'&DataID=' +<%=DataID %> +'',
cancelImg: 'TheUploadify/cancel.png',
formData: { 'folder': 'UploadFile' },
progressData: 'speed',
fileSizeLimit: '10000KB',
queueID: 'fileQueue',
auto: false,
multi: true,
height: 27,
buttonImage: 'TheUploadify/selectFile.jpg',
wmode: 'transparent',
onUploadComplete: function (event, queueID, fileObj, response, data) {
// alert(fileObj.name);文件上传成功
},
onError: function (event, queueID, fileObj) {
alert("文件:" + fileObj.name + " 上传失败");
},
onUploadStart: function (file) {
//********根据file.id可以找到每一个条目
var attachType = $("#" + file.id).find("select").val();
this.addPostParam("attach_type", attachType);
this.addPostParam("file_name", encodeURI(file.name)); //在onUploadStart事件中添加文件名参数
},
onQueueComplete: function () {
//全部上传完成后刷新
window.location.href = window.location.href;
},
onDialogClose: function () {
var attachTypes = $("#attachTypes");
//克隆文件类型
var items = $(".fileName");
if (items.length > 0) {
items.each(function () {
var nowitem = $(this);
if (nowitem.parent().find("select").length < 1) {
var cloneTypes = attachTypes.clone();
cloneTypes.removeAttr("id");
cloneTypes.insertAfter(nowitem);
}
});
}
}
});
//开始上传
$("#btnUpload").click(function () {
$("#uploadify").uploadify('upload', '*');
});
//取消上传
$("#btnCancel").click(function () {
$("#uploadify").uploadify('cancel', '*');
});
});
其主要原理是在选择文本对话框关闭时,触发相应的onDialogClose事件,将类型加入到条目的指定位置
相关文章
-
罚罪1+2在哪看?罚罪1+2全80集高清未删减在线观看入口地址
游戏攻略 2026-01-24
-
韩剧再婚皇后1080p迅雷磁力链接分享-韩剧再婚皇后高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-24
-
如果我不曾见过太阳高清无删减夸克在线看-如果我不曾见过太阳蓝光高清1080p无删减资源夸克免费转存
游戏攻略 2026-01-24
-
如果我不曾见过太阳阿里云盘全集高清1080P资源链接-如果我不曾见过太阳免费阿里云盘资源下载4K高清无删减版链接
游戏攻略 2026-01-24
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23