IOS开发实现密码生成器教程
通过仿密码生成器软件,练习IOS开发技术,加深对MVC设计模式的理解,对以前学习的点点滴滴复习+掌握。因为看到的例子是用拖拉界面实现的,
而为了实现和更好地学习IOS开发,我采用纯编码的方式来开发,所以相对拖拉会比较慢。例子里面虽然有专门的布局方法,但是没有处理屏幕方向发生变化时的事件,所以横屏还是有问题的。此外,对于每个界面都有一个对应的控制类,在UIView类里面实现UI元素的添加布局,在控制器里面实现事件、逻辑的处理,以便符合MVC的设计模式。
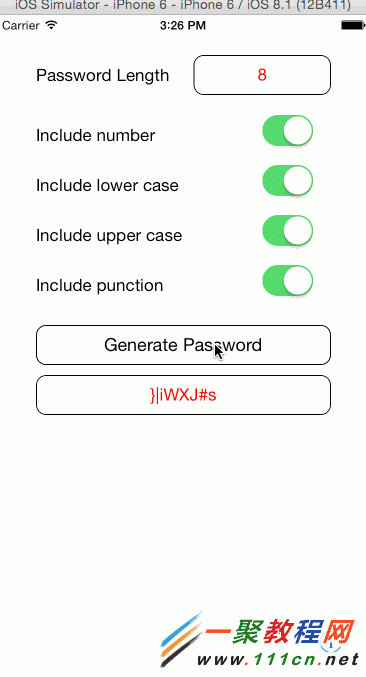
结果展示

主要技术点
程序主要有两个界面:主页面(MainView)和帮助页面(InfomationView),这两个视图都是以程序的子视图的方式显示,两者互斥出现
在主页面显示的时候,程序的根视图有一个信息按钮,通过该按钮可导航到帮助页面,而在帮助页面时,程序的根视图顶部有一个导航栏,通过导航栏的左右按钮都可以返回到主页面。
页面切换时的动画采用UIView动画,其基本用法形如下所示:
| 代码如下 | 复制代码 |
| [UIView beginAnimations:nil context:nil]; [UIView setAnimationDuration:1.0f]; [UIView setAnimationTransition:UIViewAnimationTransitionCurlUp forView:self.view cache:YES]; [self removeMainView]; [UIView commitAnimations]; | |
一个UINavigationItem分为三部分:左按钮,标题文字,右按钮,主要用法形如:
| 代码如下 | 复制代码 |
|
UINavigationBar* bar = [[UINavigationBar alloc] init]; UINavigationItem* item = [[UINavigationItem alloc] initWithTitle:@"About Password Generator"]; UIBarButtonItem* leftBarButton = [[UIBarButtonItem alloc] initWithTitle:@"Back" style:UIBarButtonItemStylePlain target:self action:@selector(SwitchView)]; item.leftBarButtonItem = leftBarButton; | |
由于UIView的类里面初始化的时候只是添加了控件,而没有对控件的布局进行初始化,而布局初始化又是类方法里面的reLayout,所以为了保证显示前能够正确调用布局,我在视图对应类的控制器类里面重写了方法- (void) viewWillAppear:(BOOL)animated,在该方法里面调用了布局方法,如下所示:
| 代码如下 | 复制代码 |
| - (void) viewWillAppear:(BOOL)animated { if(self.autolayout) { [self.view reLayout]; } [super viewWillAppear:animated]; } | |
由于经验不够,本来想想就能完成的事情做起来还是出现乱七八糟的问题,首先昨晚花了一个多小时一直写代码,然后测试,居然没有画面。调了下,不知道是什么原因。然后今天新建了个工程,一边写,一边看效果,零零散散,总算完成了。看来..不能一口吃成胖子,也不能光说不练。
主要代码
程序主控制器
| 代码如下 | 复制代码 |
|
// #import "ViewController.h" @interface ViewController () @property(nonatomic, retain) UIButton* infomationButton; @implementation ViewController - (void)viewDidLoad [self SwitchView]; - (void) onInfomationView InfomationViewController* viewController = [[InfomationViewController alloc] init]; UINavigationBar* bar = [[UINavigationBar alloc] init]; UINavigationItem* item = [[UINavigationItem alloc] initWithTitle:@"About Password Generator"]; item.leftBarButtonItem = leftBarButton; [item release]; - (void) removeInfomationView [_navagationBar removeFromSuperview]; } - (void) SwitchView if ([self.infomationButton superview]) - (void) removeMainView - (void) onMainView MainViewController* viewController = [[MainViewController alloc] init]; - (void) reLayout CGFloat w = 40; _navagationBar.frame = CGRectMake(origin.x, origin.y+20, size.width, 40); -(void) viewWillAppear:(BOOL)animated - (void)didReceiveMemoryWarning - (void) dealloc @end | |
帮助页面视图类
| 代码如下 | 复制代码 |
|
// #import "InfomationView.h" @interface InfomationView () @property (nonatomic, retain) UILabel* logoLabel; @end @implementation InfomationView - (id)init UILabel* label = nil; UIImageView* imageView = [[UIImageView alloc] init]; return self; - (void) reLayout CGFloat yMargin = 10; _bkImageView.frame = self.frame; } - (void) dealloc | |