CSS中优先级问题引起的一些情况
作者:袖梨
2022-06-25
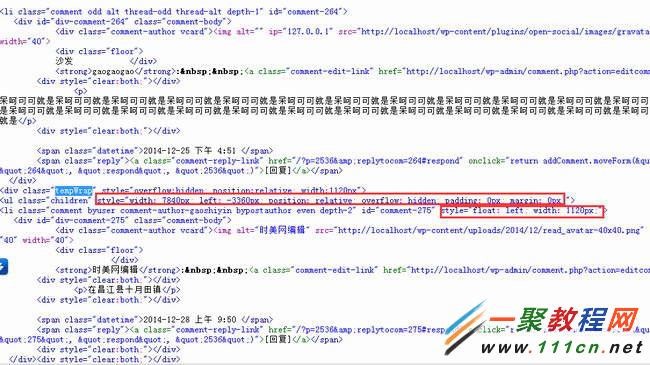
做网站开发前台网页的时候,时不时会碰到一些奇怪的问题,有时还真的莫明其秒。这不,前些日子双碰到一个让我大跌眼镜的问题:wordpress评论回复时不显示,而直接评论能正常显示。开始以为是代码问题,结果不是。因为,在文章中的评论回复是正常显示,而在图集幻灯中的评论就不能显示。这是怎么回事呢?
wordpress自动在 children 标签里添加了 style 性性,这样一来,我在主题 style.css 中定义的样式 就不起作用了。晕死。怎么办呢?我想只有我的style.css里的样式优先于wordpress自动添加的样式,才能解决问题。CSS中怎样才能优先于 style 呢?只有通过 !important; ,因为这个级别是最高的,也是最优先的。还好,wordpress自动添加的没有带这个属性。于是,我给相关的标签添加了 !important; 问题迎刃而解。
| 代码如下 | 复制代码 |
|
ul.children { width:610px !important;left: 50px !important;; position: relative; overflow: hidden; padding: 0px; margin:30px; }
ul.children li.comment{ width:100% !important; } |
|
以下简述 CSS 优先级:
[1位重要标志位] > [4位特殊性标志] > 声明先后顺序
!important > style > [ id > class > tag ]
使用!important可以改变优先级别为最高,其次是style对象,然后是id > class >tag ,另外,另外在同级样式按照申明的顺序后出现的样式具有高优先级。