css控制table表格宽度的小技巧教程
作者:袖梨
2022-06-25
对table表格宽度定义有直接table标签内使用width宽度属性定义其宽度,另外也可以通过css样式设置定义其宽度,根据需要可选择自己适用的定义宽度方法。
一、html table标签内宽度定义
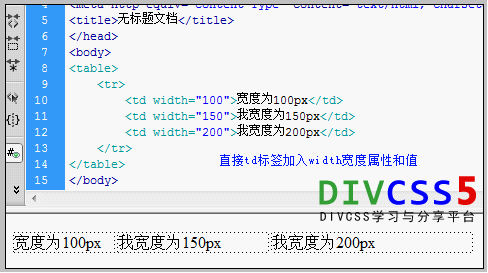
我们直接在table标签内加入width宽度属性即可定义宽度如下:
相关文章
-
如果我不曾见过太阳高清无删减夸克在线看-如果我不曾见过太阳蓝光高清1080p无删减资源夸克免费转存
游戏攻略 2026-01-24
-
如果我不曾见过太阳阿里云盘全集高清1080P资源链接-如果我不曾见过太阳免费阿里云盘资源下载4K高清无删减版链接
游戏攻略 2026-01-24
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23
-
日漫入口-官方认证安全入口与无删减日漫资源直达导航
游戏攻略 2026-01-23