ChartSQL轻松让你SQL语句生成图表
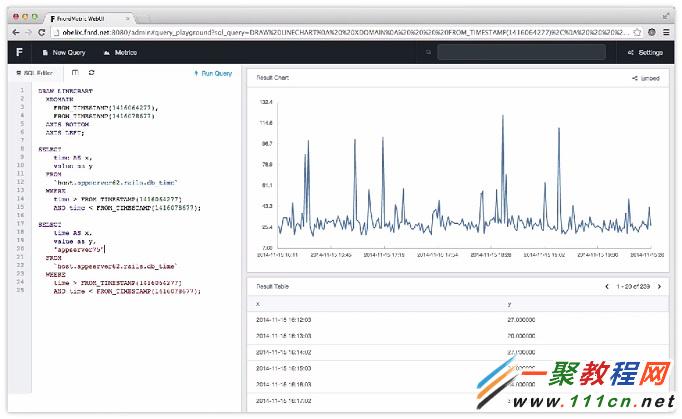
ChartSQL 可以让你用 SQL 语句来生成图表,图表可使用 SVG 向量图进行渲染,可轻松的嵌入到网页中。ChartSQL 可以通过 FnordMetric Server 直接在 Web 端运行并生成图表
ChartSQL的特点
直接输入SQL语句即可生成相应的数据图表,非常简单。
可在浏览器端显示SVG格式的图表
支持多种图表形式,线图、柱形图、饼图都可以支持。
ChartSQL的使用方法
带数据点的线形图
SQL代码:
| 代码如下 | 复制代码 |
|
IMPORT TABLE city_temperatures FROM 'csv:examples/data/city_temperatures.csv?headers=true'; DRAW LINECHART WITH AXIS LEFT AXIS BOTTOM LEGEND TOP LEFT INSIDE; SELECT city AS series, month AS x, temperature AS y, "Avg. Temperatures in " + month + " in " + city + ": " + temperature as label, "circle" as pointstyle FROM city_temperatures; | |
运行代码:
| 代码如下 | 复制代码 |
| $ fnordmetric-cli --format=svg examples/linECharts/lines_with_points.sql | |
效果图:
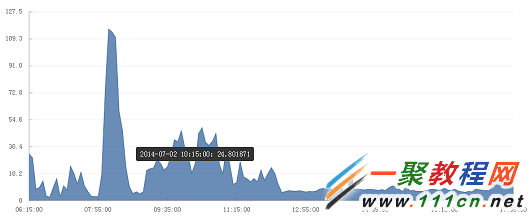
简单的区域图
SQL代码:
| 代码如下 | 复制代码 |
|
IMPORT TABLE example_data FROM 'csv:examples/data/measurement.csv?headers=true'; DRAW AREACHART WITH AXIS BOTTOM AXIS LEFT GRID HORIZONTAL; SELECT 'data' AS series, FROM_TIMESTAMP(time) AS x, value2 * 1000 AS y, 'solid' as linestyle FROM example_data WHERE series = "measurement2"; | |
运行代码:
| 代码如下 | 复制代码 |
| $ fnordmetric-cli --format=svg examples/areacharts/simple_area.sql | |
效果图:
柱形图
SQL代码:
| 代码如下 | 复制代码 |
|
IMPORT TABLE gdp_per_capita FROM 'csv:examples/data/gdp_per_capita.csv?headers=true'; DRAW BARCHART WITH ORIENTATION VERTICAL AXIS BOTTOM GRID HORIZONTAL LEGEND TOP RIGHT INSIDE; SELECT year AS series, isocode AS x, gdp AS y FROM gdp_per_capita WHERE year = "2010" OR year = '2009' or year = '2008' ORDER BY gdp DESC LIMIT 9; | |
运行代码:
| 代码如下 | 复制代码 |
| $ fnordmetric-cli --format=svg examples/barcharts/vertical_bars.sql | |
效果图:
总结
总体来说ChartSQL的使用还算比较简单,我们只需要执行相应的SQL就可以显示数据图表了,省去了自己编写的图表生成控件。当然,ChartSQL也并不适合所有的图表应用,因为很多时候我们并不是把数据存入数据库,比如XML、JSON等。
相关文章
-
韩剧再婚皇后1080p迅雷磁力链接分享-韩剧再婚皇后高清完整版迅雷云盘下载1080P(4k)资源
游戏攻略 2026-01-24
-
如果我不曾见过太阳高清无删减夸克在线看-如果我不曾见过太阳蓝光高清1080p无删减资源夸克免费转存
游戏攻略 2026-01-24
-
如果我不曾见过太阳阿里云盘全集高清1080P资源链接-如果我不曾见过太阳免费阿里云盘资源下载4K高清无删减版链接
游戏攻略 2026-01-24
-
罚罪1+2全80集阿里云盘全集资源链接-罚罪1+2全集高清1080P/4K阿里云盘资源下载无删减
游戏攻略 2026-01-23
-
邵氏精品禁品未删减资源在线看-必看的50部邵氏电影无删减观看入口
游戏攻略 2026-01-23
-
羞羞漫画高清最新资源-正规平台免费入口与无删减资源导航
游戏攻略 2026-01-23