AngularJS表单操作几个例子(表单提交,表单编辑默认值)
模仿着我要搞了个AngularJS Form,但是问题来了。。。。
发现初始化时候ng-model 跟 input 标签里的 value 不默契,冲突。。
后来想再AngularJS controller 里预先赋值 $scope.formData = {‘name':’张三’};
可以通过php程序把值赋到这个AngularJS controller里
| 代码如下 | 复制代码 |
|
|
|
| 代码如下 | 复制代码 |
后来又搜啊搜 发现还有其他办法,这么个东东 ng-init=”formData.name=’张三'”
| 代码如下 | 复制代码 |
好了,上面非常的简单,我们再来看
事件
AngularJS提供可与HTML控件相关联的多个事件。例如ng-click通常与按钮相关联。以下是AngularJS支持的事件。
ng-click
ng-dbl-click
ng-mousedown
ng-mouseup
ng-mouseenter
ng-mouseleave
ng-mousemove
ng-mouseover
ng-keydown
ng-keyup
ng-keypress
ng-change
ng-click
使用点击一个按钮的指令,表单重置数据。
| 代码如下 | 复制代码 |
|
|
|
验证数据
可使用下面跟踪误差。
$dirty - 规定值已被改变。
$invalid- 该值的状态是无效的。
$error- 指出确切的错误。
例子
下面的例子将展示上述所有指令。
| 代码如下 | 复制代码 |
testAngularJS.htmlAngularJS Sample Application |
|
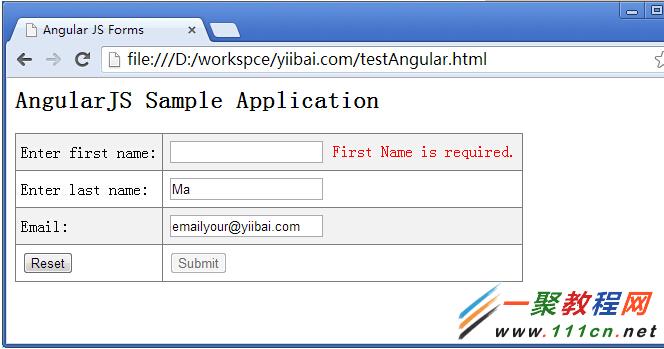
输出

在Web浏览器打开textAngularJS.html。看到结果如下。
常用的表单验证指令
1. 必填项验证
某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可:
2. 最小长度
验证表单输入的文本长度是否大于某个最小值,在输入字段上使用指令ng-minleng= "{number}":
3. 最大长度
验证表单输入的文本长度是否小于或等于某个最大值,在输入字段上使用指令ng-maxlength="{number}":
4. 模式匹配
使用ng-pattern="/PATTERN/"来确保输入能够匹配指定的正则表达式:
5. 电子邮件
验证输入内容是否是电子邮件,只要像下面这样将input的类型设置为email即可:
6. 数字
验证输入内容是否是数字,将input的类型设置为number:
7. URL
验证输入内容是否是URL,将input的类型设置为 url:















