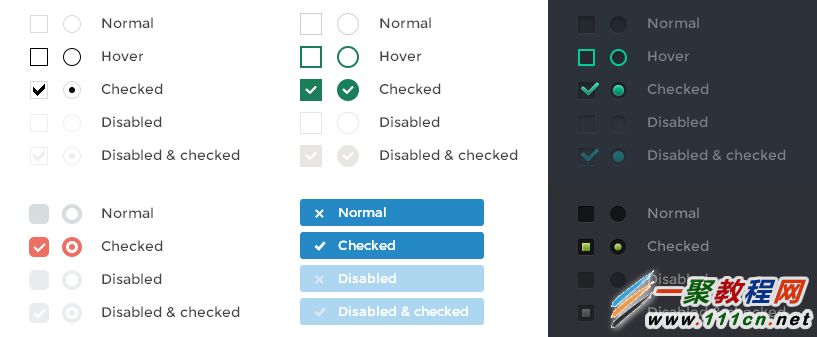
html表单美化插件iCheck自定义美化复选框和单选按钮例子
iCheck是一款美化复选框和单选按钮的jQuery查看,能高度定制自定义网页表单效果,具有多套可选皮肤替换方案,能兼容移动设备浏览器和桌面PC台式机浏览器效果,支持鼠标和键盘的操作,轻量级的插件,压缩版本只有1K大小,能支持jQuery和Zepto等JavaScript库。
注:iCheck v2.0 正在开发中,它有一个巨大的性能提升,很多新的选择和方法。这是一个候选版本状态,所以你可以试着用它。感到自由如果你找到工作不提交问题。
特征
相同的投入在不同的浏览器和设备- desktop and mobile
触摸设备的支持- iOS,Android,Windows手机,黑莓,亚马逊的Kindle
键盘可以输入—Tab, Spacebar, Arrow up/down和其他的快捷方式
定制的自由使用任何HTML和CSS样式
jQuery和ZeptoJavaScript库单文件支持
屏幕阅读器可以输入— ARIA画外音和其他属性
轻量的大小1 kb
32个选项自定义复选框和单选按钮
11回调处理函数
9种编程方法
保存了原始输入,工作认真任何选择
如何工作
我的作品与复选框和单选按钮一样,构造函数。它将每个输入一个div,这可能是由您或使用一个定制的可用皮肤。你也可能在一些HTML代码或文本使用 insert 选项。
例如下面的HTML代码
使用默认的选项你将获得近这:
默认情况下,我不提供任何CSS样式(如果你不使用皮肤)。
选项
这些选项是默认的:
{
// 'checkbox' or 'radio' to style only checkboxes or radio buttons, both by default
handle: '',
// base class added to customized checkboxes
checkboxClass: 'icheckbox',
// base class added to customized radio buttons
radioClass: 'iradio',
// class added on checked state (input.checked = true)
checkedClass: 'checked',
// if not empty, used instead of 'checkedClass' option (input type specific)
checkedCheckboxClass: '',
checkedRadioClass: '',
// if not empty, added as class name on unchecked state (input.checked = false)
uncheckedClass: '',
// if not empty, used instead of 'uncheckedClass' option (input type specific)
uncheckedCheckboxClass: '',
uncheckedRadioClass: '',
// class added on disabled state (input.disabled = true)
disabledClass: 'disabled',
// if not empty, used instead of 'disabledClass' option (input type specific)
disabledCheckboxClass: '',
disabledRadioClass: '',
// if not empty, added as class name on enabled state (input.disabled = false)
enabledClass: '',
// if not empty, used instead of 'enabledClass' option (input type specific)
enabledCheckboxClass: '',
enabledRadioClass: '',
// class added on indeterminate state (input.indeterminate = true)
indeterminateClass: 'indeterminate',
// if not empty, used instead of 'indeterminateClass' option (input type specific)
indeterminateCheckboxClass: '',
indeterminateRadioClass: '',
// if not empty, added as class name on determinate state (input.indeterminate = false)
determinateClass: '',
// if not empty, used instead of 'determinateClass' option (input type specific)
determinateCheckboxClass: '',
determinateRadioClass: '',
// class added on hover state (pointer is moved onto input)
hoverClass: 'hover',
// class added on focus state (input has gained focus)
focusClass: 'focus',
// class added on active state (mouse button is pressed on input)
activeClass: 'active',
// adds hoverClass to customized input on label hover and labelHoverClass to label on input hover
labelHover: true,
// class added to label if labelHover set to true
labelHoverClass: 'hover',
// increase clickable area by given % (negative number to decrease)
increaseArea: '',
// true to set 'pointer' CSS cursor over enabled inputs and 'default' over disabled
cursor: false,
// set true to inherit original input's class name
inheritClass: false,
// if set to true, input's id is prefixed with 'iCheck-' and attached
inheritID: false,
// set true to activate ARIA support
aria: false,
// add HTML code or text inside customized input
insert: ''
}
不需要复制和粘贴所有的人,你可以说你需要的:
$('input').iCheck({
labelHover: false,
cursor: true
});
你可以选择任何一类名称和风格是你想要的。
初始化
在引入jQuery插件(或者 Zepto [polyfill, event, data])以后,只包括icheck.js
我支持任何选择,但只处理复选框和单选按钮:
// customize all inputs (will search for checkboxes and radio buttons)
$('input').iCheck();
// handle inputs only inside $('.block')
$('.block input').iCheck();
// handle only checkboxes inside $('.test')
$('.test input').iCheck({
handle: 'checkbox'
});
// handle .vote class elements (will search inside the element, if it's not an input)
$('.vote').iCheck();
// you can also change options after inputs are customized
$('input.some').iCheck({
// different options
});
Indeterminate
HTML5允许指定Indeterminate(“部分”选中状态的复选框)。我支持这两个复选框和单选按钮。
你可以通过使用附加属性的HTML使输入不定(支持我)。都做同样的工作,但是indeterminate="true"不可能在某些浏览器(如IE7):
indeterminate="true"
determinate="false"
回调函数
我提供了大量的回调函数,可以用来处理变化。
Callback name When used
ifClicked user clicked on a customized input or an assigned label
ifChanged input’s “checked”, “disabled” or “indeterminate” state is changed
ifChecked input’s state is changed to “checked”
ifUnchecked “checked” state is removed
ifToggled input’s “checked” state is changed
ifDisabled input’s state is changed to “disabled”
ifEnabled “disabled” state is removed
ifIndeterminate input’s state is changed to “indeterminate”
ifDeterminate “indeterminate” state is removed
ifCreated input is just customized
ifDestroyed customization is just removed
使用on()将它们绑定到输入法:
$('input').on('ifChecked', function(event){
alert(event.type + ' callback');
});
ifcreated回调应该绑定在插件初始化。
方法
这些方法可用于以编程方式更改(任何选择都可以用):
// change input's state to 'checked'
$('input').iCheck('check');
// remove 'checked' state
$('input').iCheck('uncheck');
// toggle 'checked' state
$('input').iCheck('toggle');
// change input's state to 'disabled'
$('input').iCheck('disable');
// remove 'disabled' state
$('input').iCheck('enable');
// change input's state to 'indeterminate'
$('input').iCheck('indeterminate');
// remove 'indeterminate' state
$('input').iCheck('determinate');
// apply input changes, which were done outside the plugin
$('input').iCheck('update');
// remove all traces of iCheck
$('input').iCheck('destroy');
你也可以指定一些功能,将每个方法调用的执行:
$('input').iCheck('check', function(){
alert('Well done, Sir');
});
随时创建和提交拉请求或提交问题如果你找到的东西不工作。
比较
我是为了避免常规的重新发明轮子的工作时,复选框和单选按钮。它为浏览器的大量提供预期相同的结果,设备和版本。回调方法可以轻松处理和定制的输入变化。
有一些CSS3的方式可复选框和单选按钮的风格,喜欢这一个。你必须知道的一些类似方法的缺点:
输入键盘无法访问,因为display: none 和 visibility: hidden用来隐藏
可怜的浏览器支持
移动设备上的多个错误
微妙的,难以维持CSS代码
JavaScript仍然是需要解决的具体问题
虽然CSS3的方法是非常有限的解决方案,我是每天都更换覆盖了大部分的任务。